Charge DESIGN SYSTEM
Design System Lead, Aug 2022 - Feb 2023
PROJECT SUMMARY
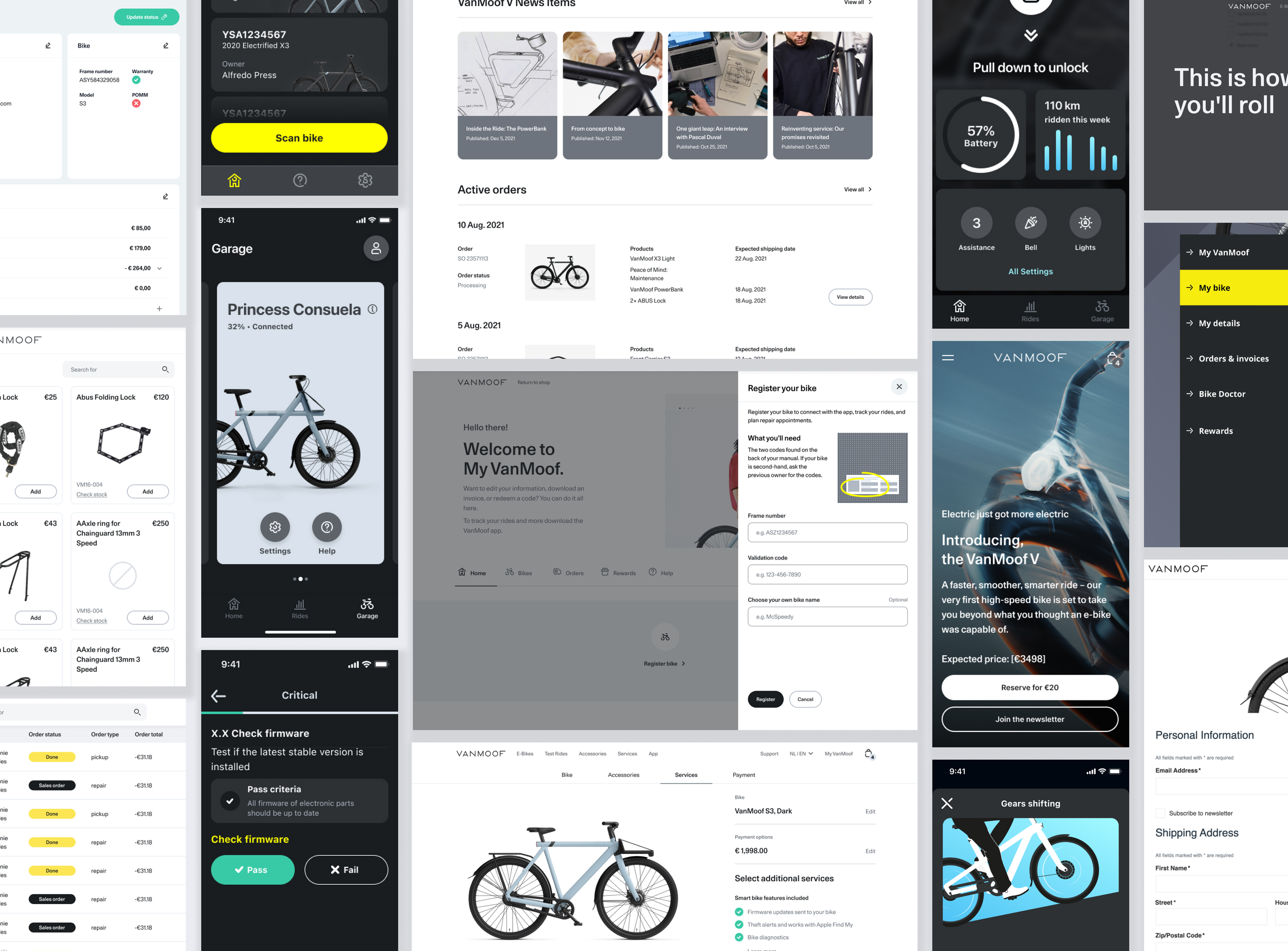
Before I joined Vanmoof, there was no design system for the company's digital products. There were few libraries in use but it’s hard to maintain and keep things consistent when we do have so many products on many different devices. At first glance, it’s clear that there were significant design inconsistencies among them. There’s no single source of truth for designers and developers. The goal is to improve the product design and development process, provide a harmonious experience for our users, manifest design principles and make the collaboration between designers and developers more efficient.
MY ROLE
Project planning and governance process
Market research, inventory audit, stakeholder interview and component testing
Cross collaboration with all product teams
Create, maintain and document the Design Language System
Bi-weekly presentation to keep everyone up to date with the progress
UIKits implementation review
Design System Governance Process
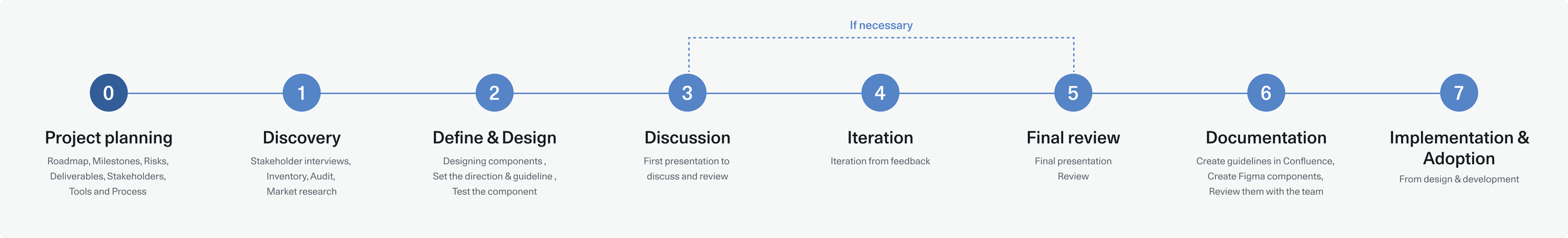
The project stages we went through to create the design language system:
Project planning
First, I worked with the head of Experience design to plan the project roadmap, define milestones, risks and deliverables. We decided who would be our stakeholders, which tools to use for documentation, tracking progress and reviewing components.
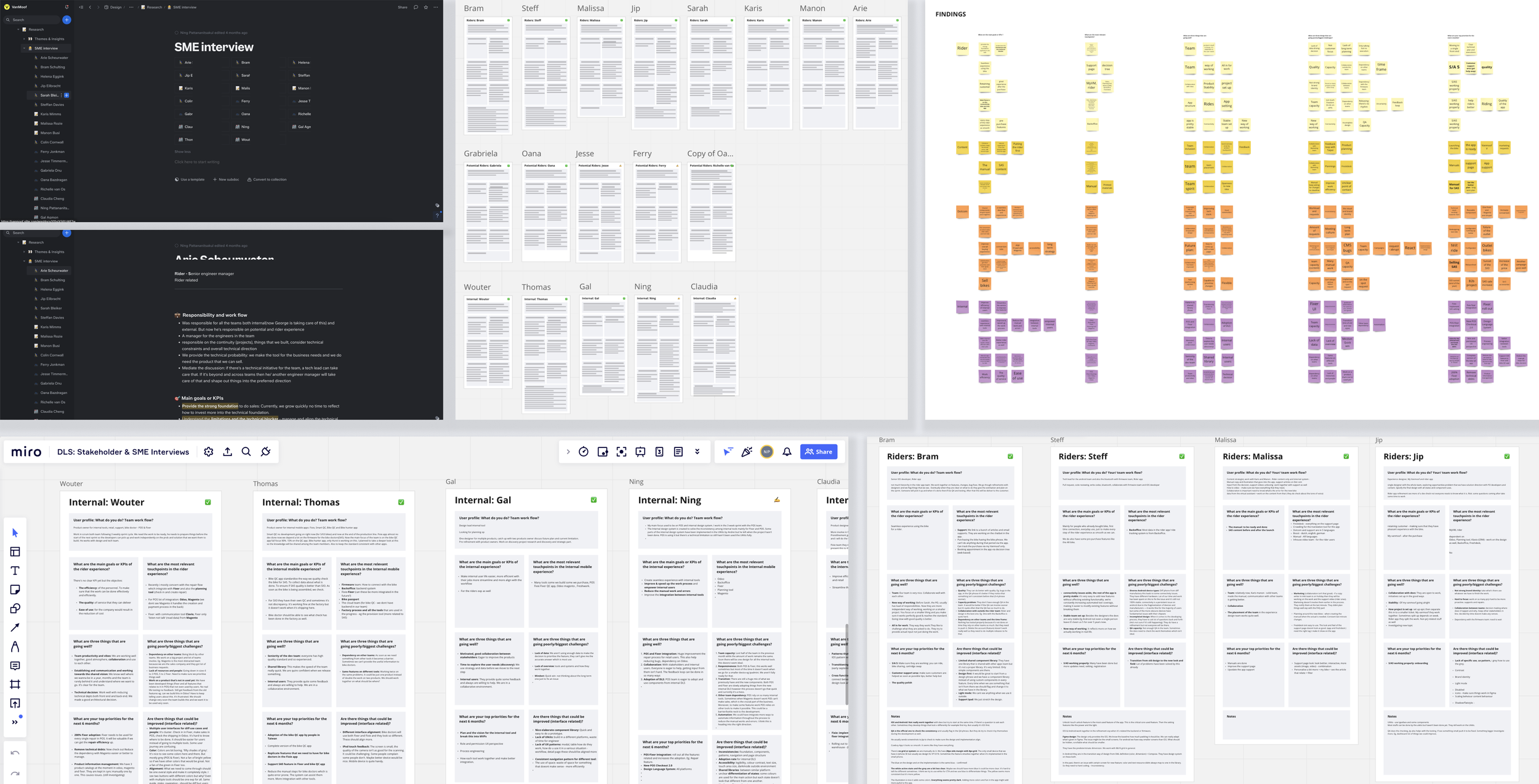
I conducted the SME interviews with all stakeholders to get to know them, understand the products, issues, requirements and goals of each team. We set up the governance process and iterated it after discussing with other stakeholders to make sure that it would work with all the teams. Then after setting up all the tools, I created design backlogs based on the roadmap.
For the content part, we collaborated with the content team which includes the content strategist and the UX writer. Together we defined what should be in our design Language system.
Discovery
Working from the backlog, I followed the atomic design methodology by starting with the foundation elements before moving on to the components. Auditing was the initial step for each component. I found out that we had so many inconsistency patterns among our products.
Then I conducted the interview with other designers and developers from different product teams to understand of the current usage and issues of the components. After that I looked externally to the market to see what other companies were doing with their design systems and common conventions that I could learn from.
Define & Design
After the discovery phrase, it’s clear to me what were the current patterns, issues and things that should be improved. I also reached out to developers to understand the limitations and the best practice for technical implementations across the tools. This helped me setting the direction for each component in the most feasible way.
Review Process
A bi-weekly session was scheduled with the whole team for the initial review. During each session, I presented and walked them through the design decision that I believe would work best for all products. I made the decision collaboratively with other team members on which direction we should proceed with and documented every step down as we go.
The components would be iterated based on the feedback. Another review session with each product team would be planned separately to make sure it did cover all the use cases. This was the final review where I would do the minor adjustments and move on to the documentation. The part that I didn’t reflect on the final design would be documented in Jira and reviewed again in the future.
Documentation
After finalising the design pattern, the next task was to create the Figma components, document the guideline in the Confluence page and review these together with the stakeholders again.
Implementation & Adoption
For the final step, I collaborated heavily with product owners and developers from different product teams to integrate this into each sprint and keep track of the progress in the Jira board for both design and development. This provided the clear image of where we were at for the DLS implementation of each product team. This was considered as one of the most essential steps in the process, each product adopted the new pattern at a different pace. This guaranteed that we would eventually adopt the changes among all products, all the steps needed to be transparent and clear to all stakeholders.
GUIDELINES/ EXECUTION
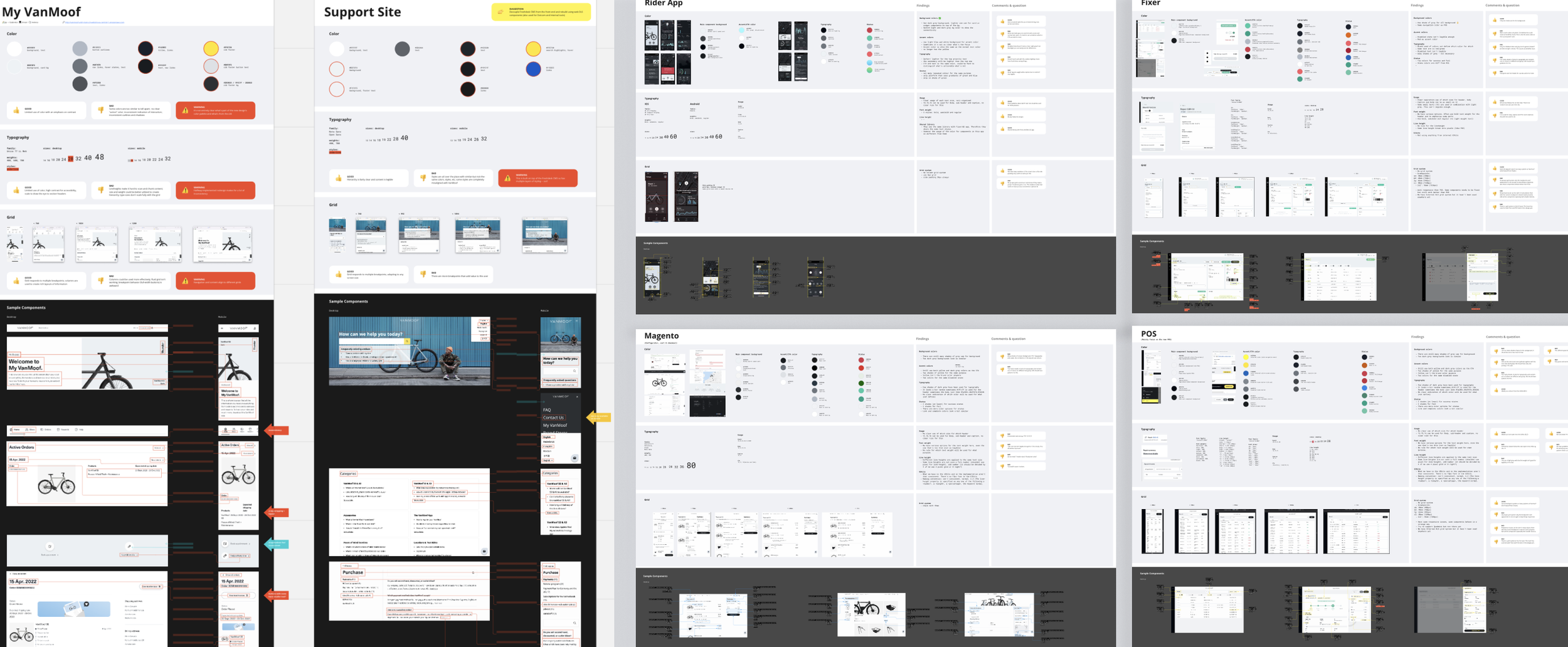
We can’t create a design system without a good foundation. After concluding everything, I started with the foundation and guidelines of the design system that would be applicable to all tools. Other designers can use these guidelines to create new components and expand the system further. Foundation elements of our design systems are grid, spacing, colour palette, typography, iconography.
foundation
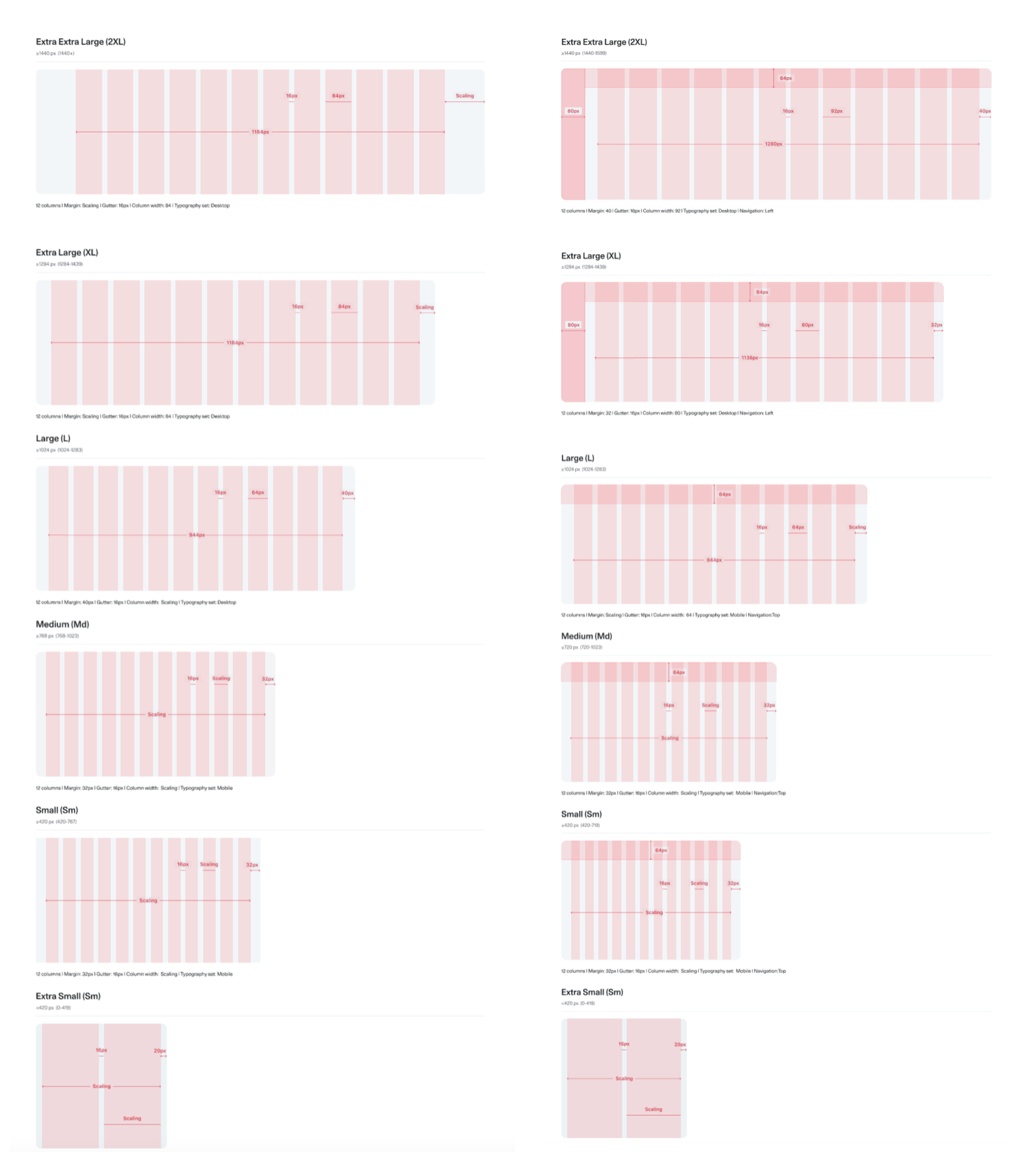
Responsive layout grid
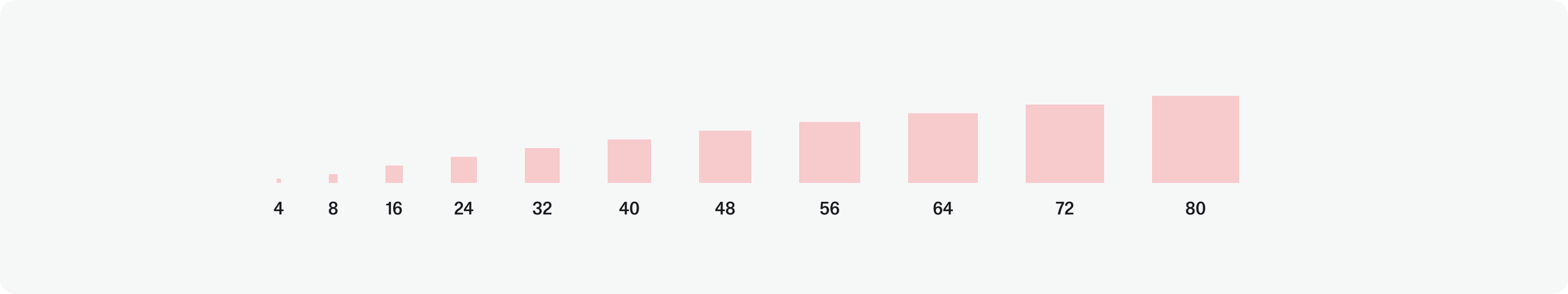
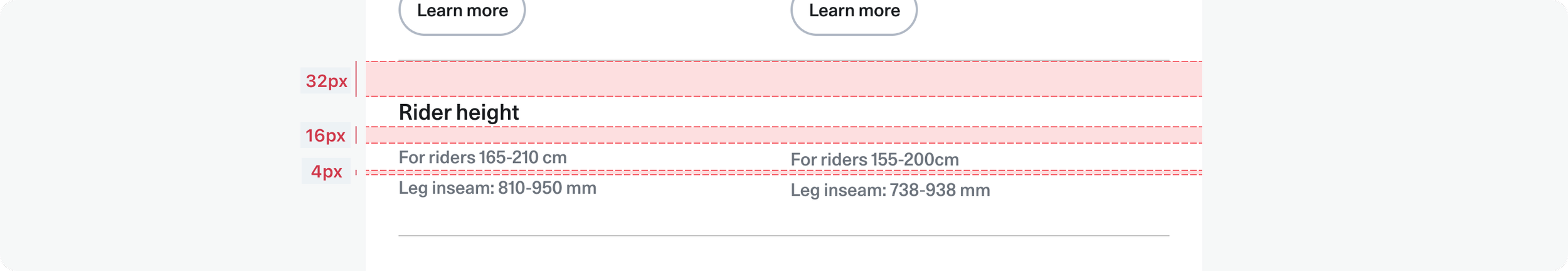
So the first step was to set the spacing and grid.
WEB
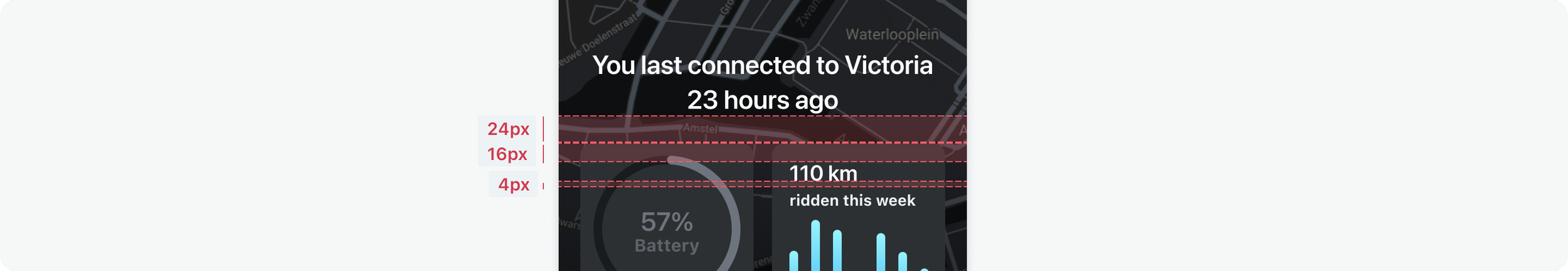
4px grid
Use multiples of 8px when defining measurements, spacing, and positioning elements. When necessary uses 4px to provide more fine tuned adjustments.
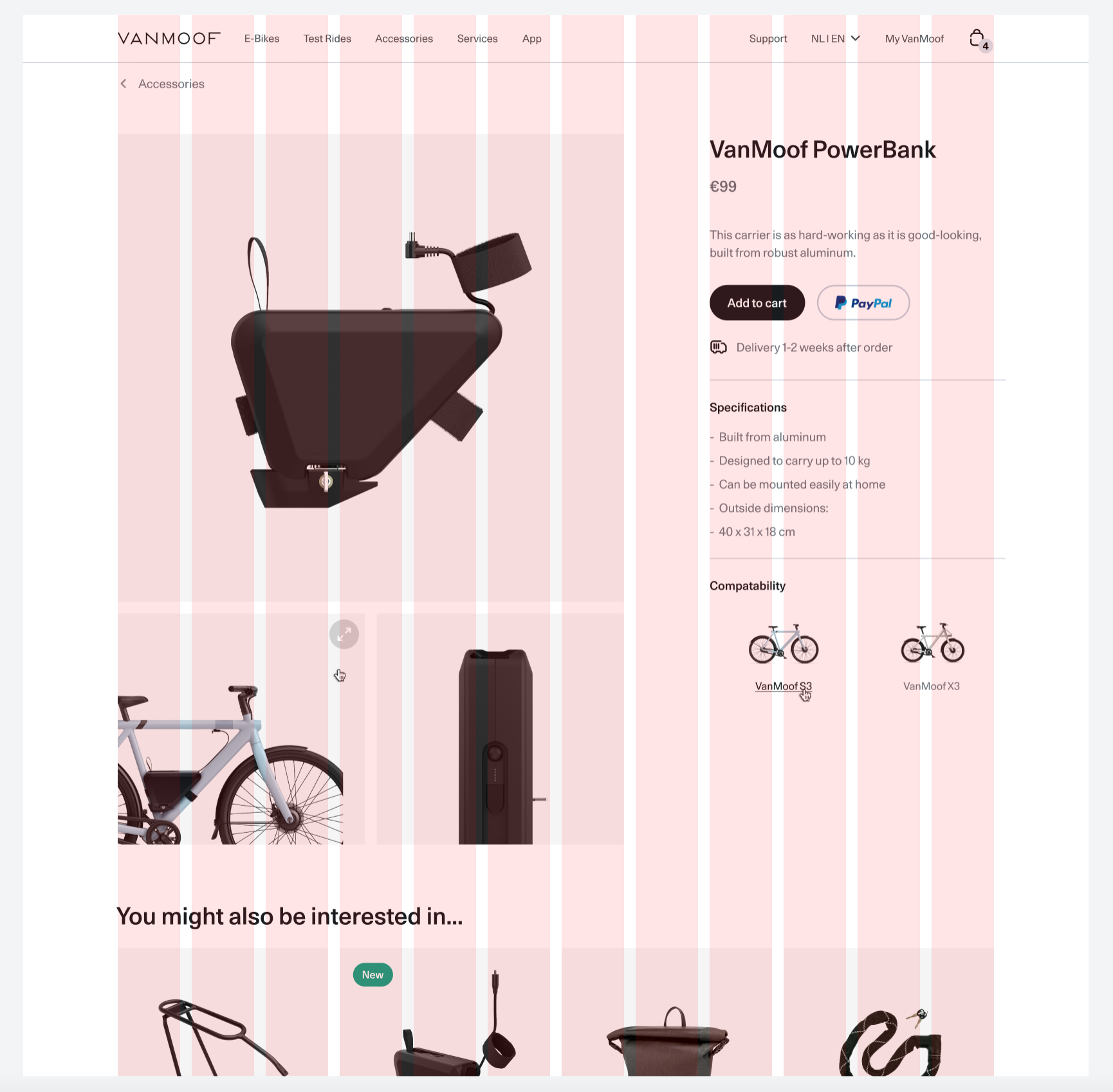
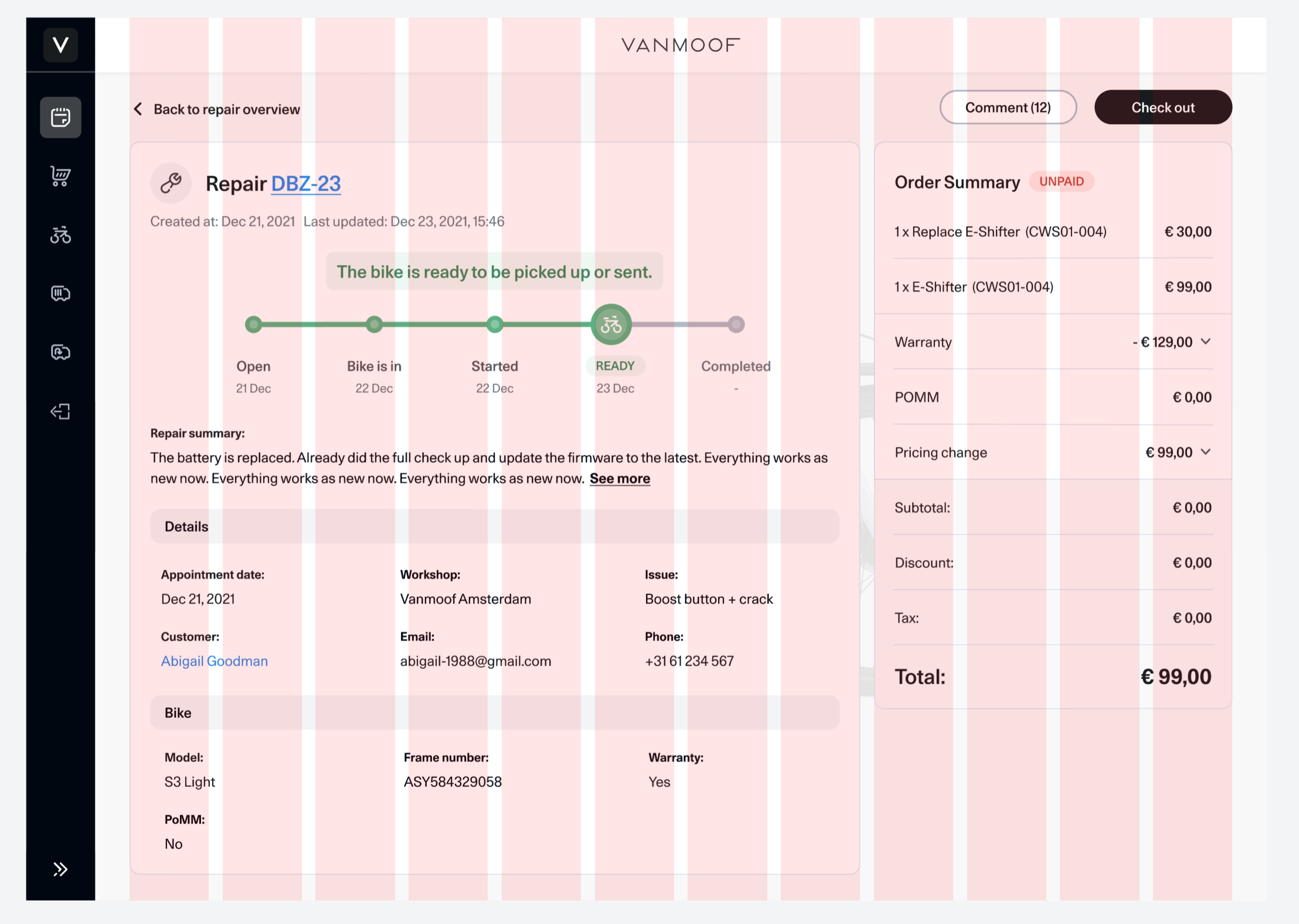
For the web, we have 2 main grid structures one with the left side navigation (Internal tools) and another without (customer facing sites). We use a 4pt grid system that consists of a 12 column grid and a 4px baseline grid for both structures.
The column widths are different from one to another as one is defined with percentages and another has fixed values which would help the design system remain responsive. The gutter always remains at 16px for all. For the internal grid, the width of the menu is static while the design area is adaptive to the screen size. The width of the design area is: screen width - menu width.
External (customer-facing web)
Internal (Left side navigation)
NAtive app
For the native app, we have 2 grids as well one for IOS and another for Android.
Typography
There were numerous text styles and fonts being used across platforms, we removed other styles and now use only Unica77 for the web for both customer facing and internal products to keep the consistency among tools. I have to take this into consideration because some internal tools are often seen by customers. Our products provide the same brand essence.
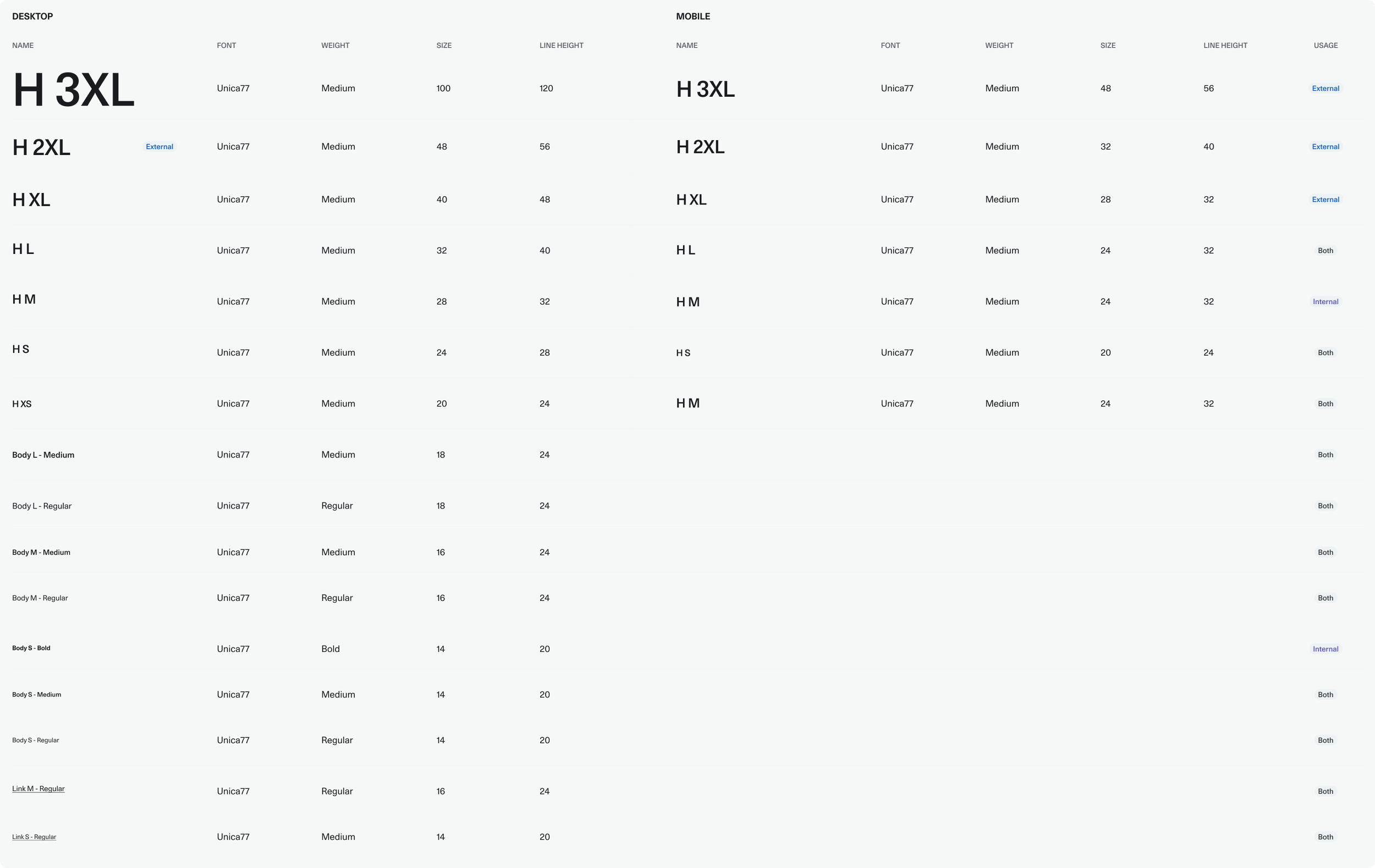
In order to reduce the confusion for the semantic H1 in the development side, we changed the naming convention for the whole Header style replacing all H1-6 to H 3XL- H S.
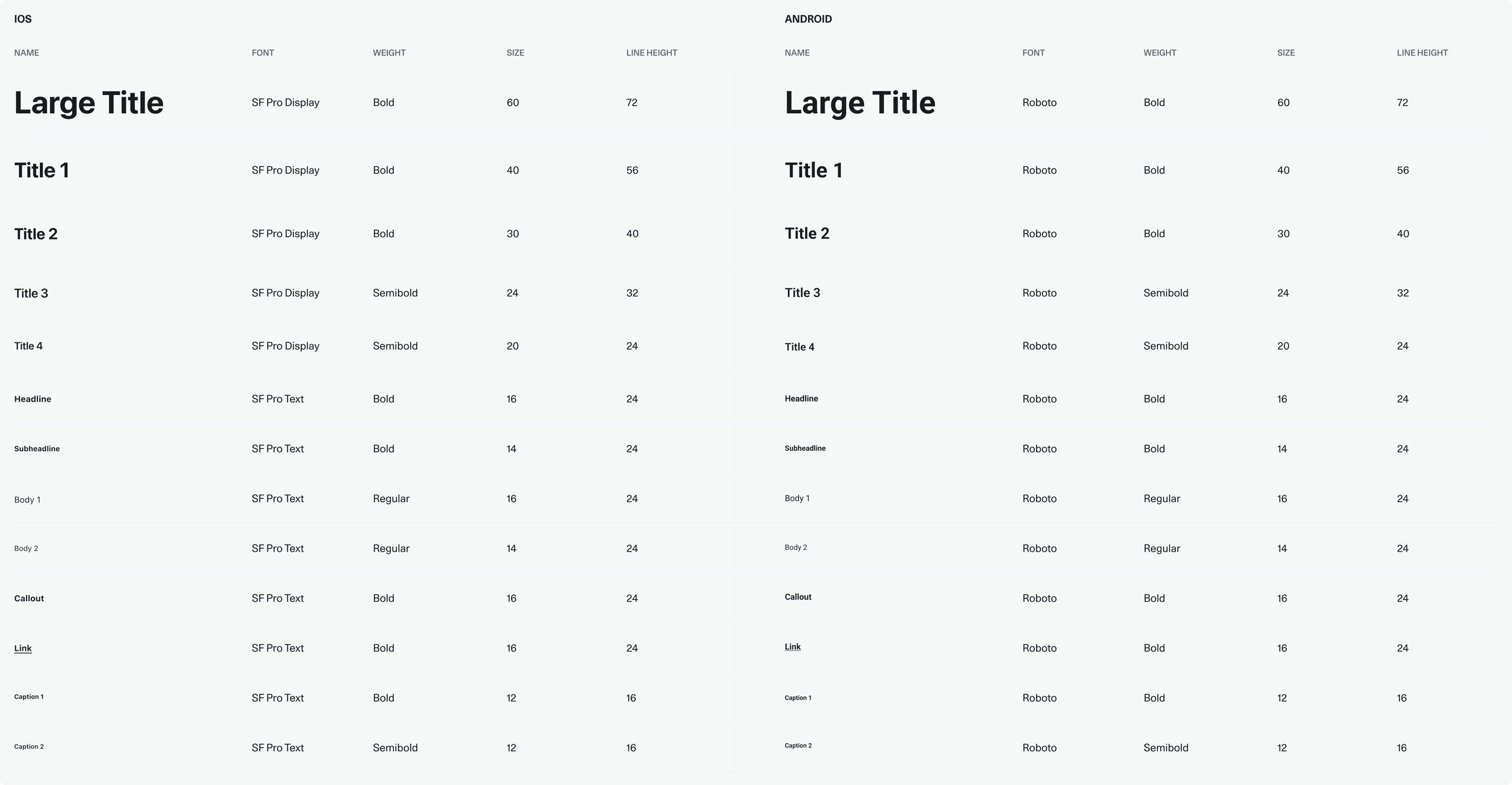
For the native app, we use the native font. SF for IOS and Roboto for Android. Even though there’s no big change for the typography style, the usage guideline is created and applied to make sure that we use the suitable typography style for each use case to maintain the consistency and accessibility level.
Web responsive
Native app
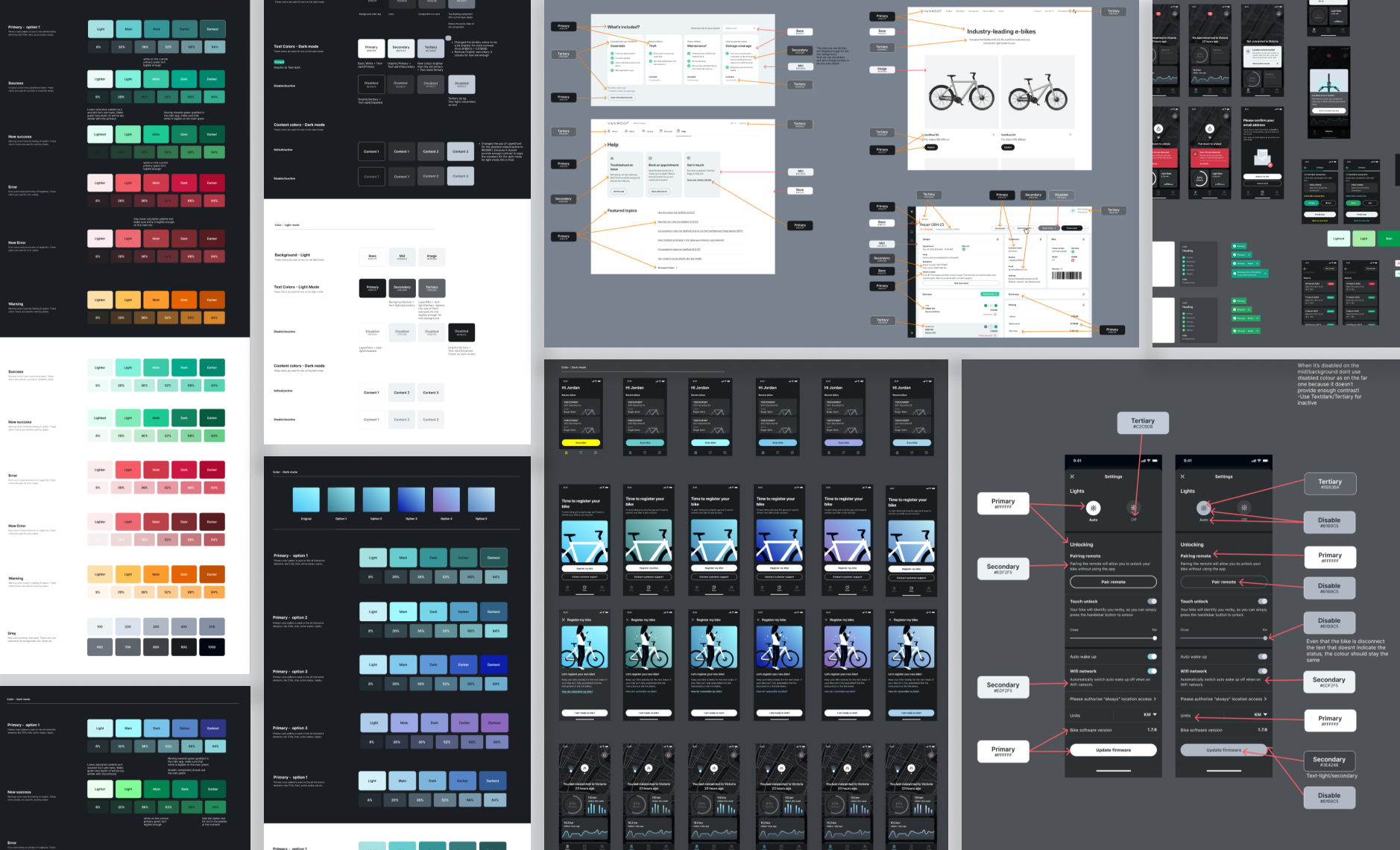
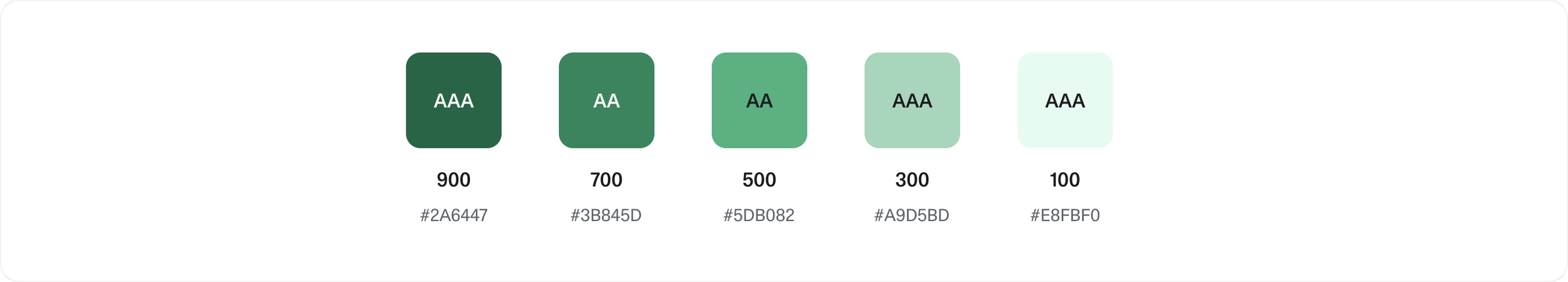
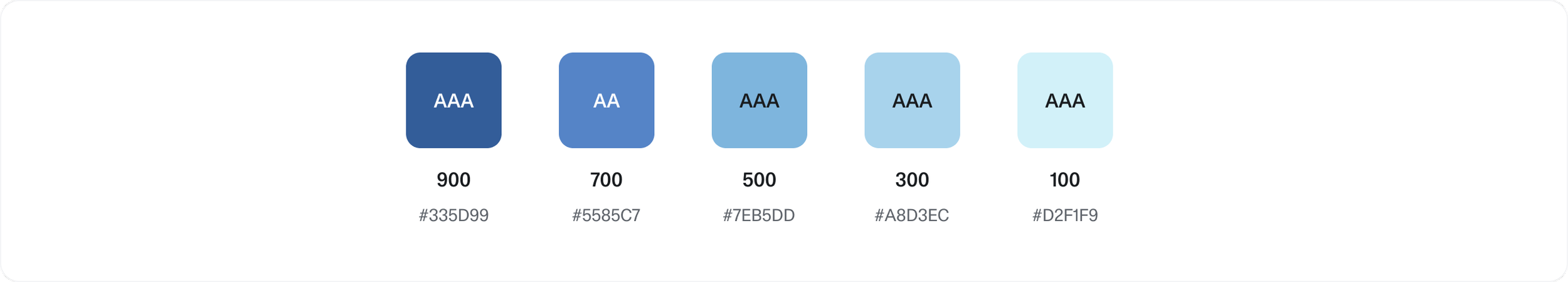
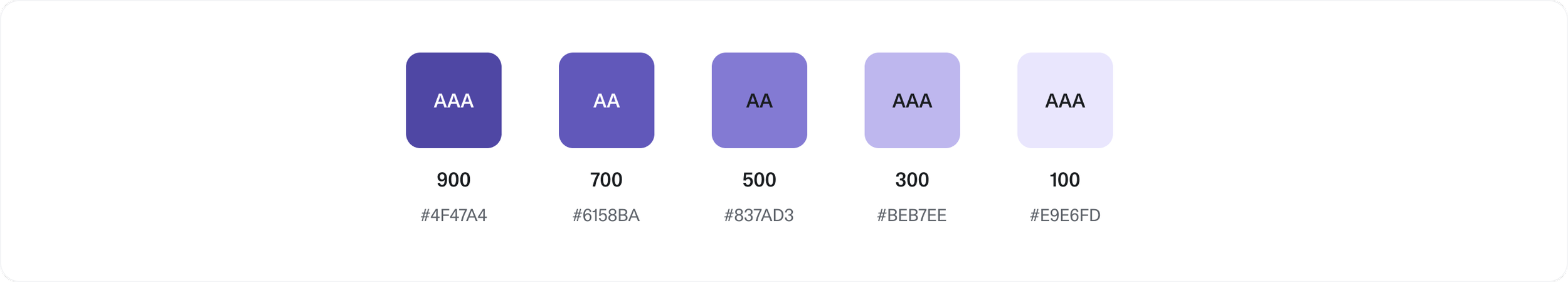
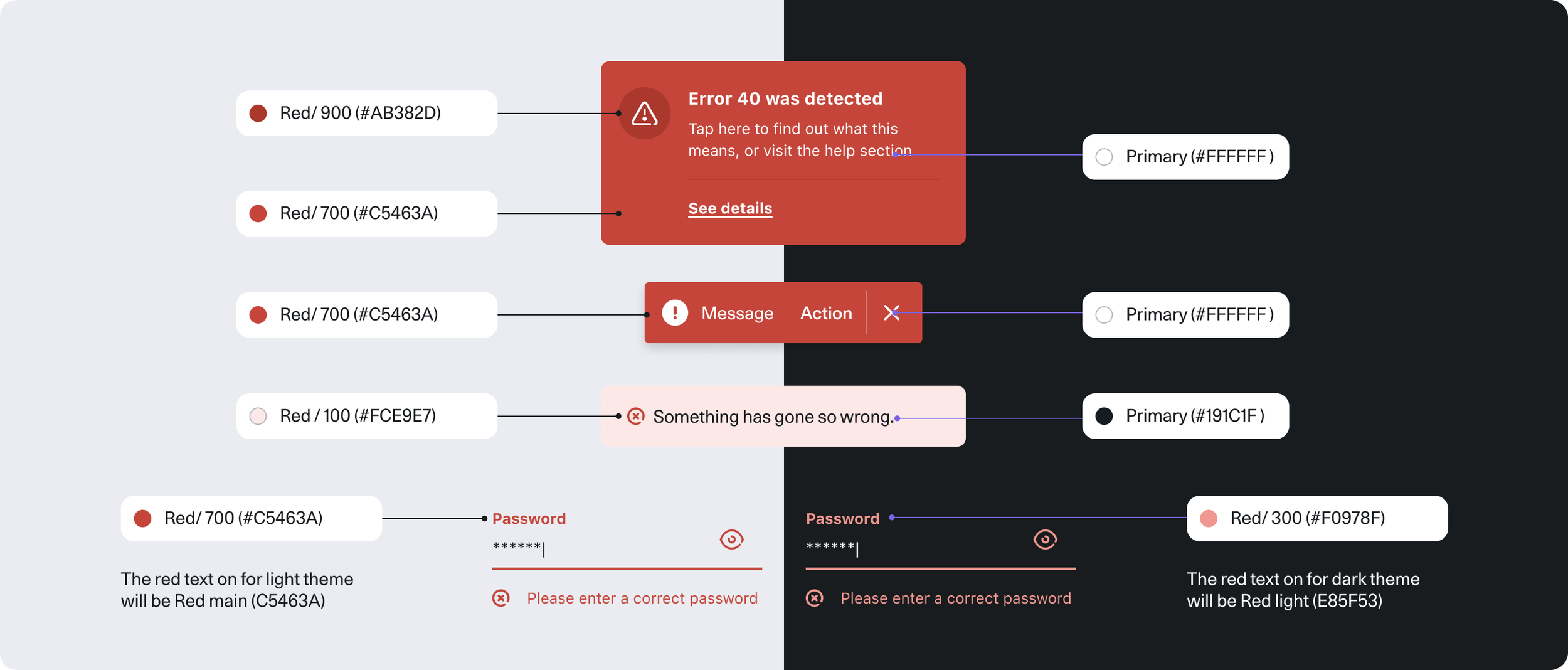
Colour
Accessibility was one of the main issues that we spotted in the current products. The colours weren’t accessible enough by the usage on the theme or the combination with other colours. We had two themes which were light and dark. However, we applied the same colour usage for both. One colour might work in the light theme but it didn’t in the dark theme. Moreover, using high saturated colour in the dark theme product didn’t only drain users' eyes but also reduced the accessibility level.
To improve this, We commit to comply with the Web Content Accessibility Guidelines AA standard contrast ratios. I came up with a new palette with a separate use case for light and dark themes. Each colour is used in the suitable way and so does the colour combination. This makes things easier to find, identify, and interact with. It also improves the whole experience to be more accessible for users who are colour blind or who have low vision.
Another key focus is the semantic side of the colour. This must convey clear communication. Colour supports the purpose of the content, communicates things like hierarchy of information, interactive states, and the difference between distinct elements.
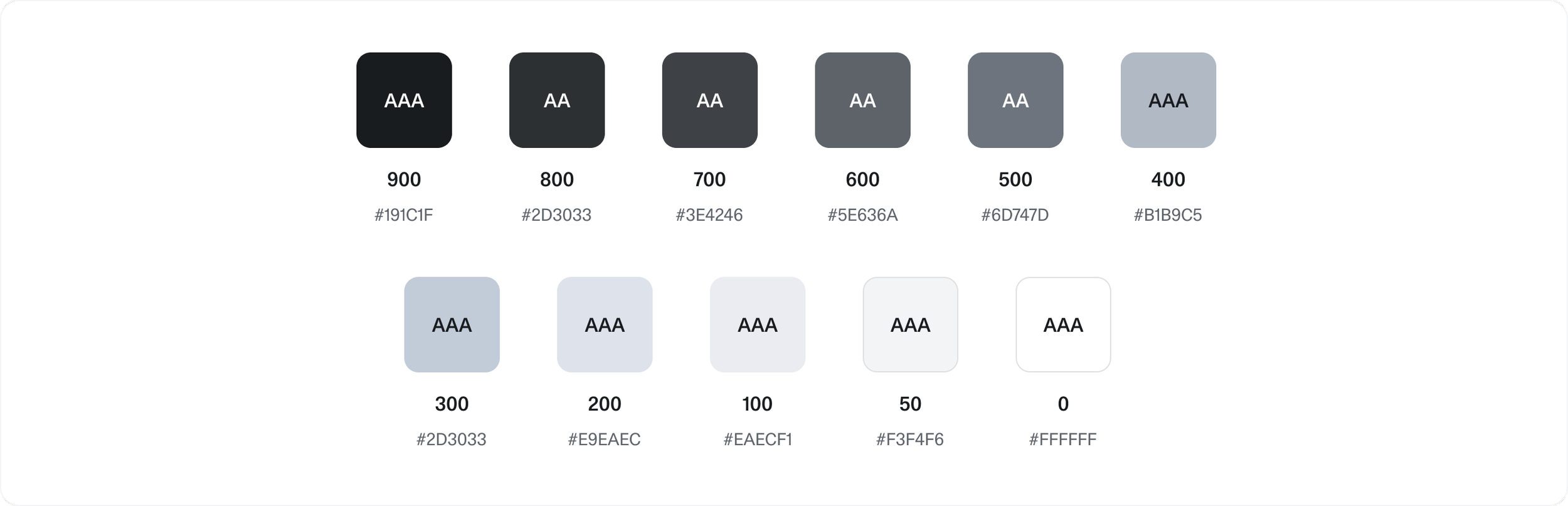
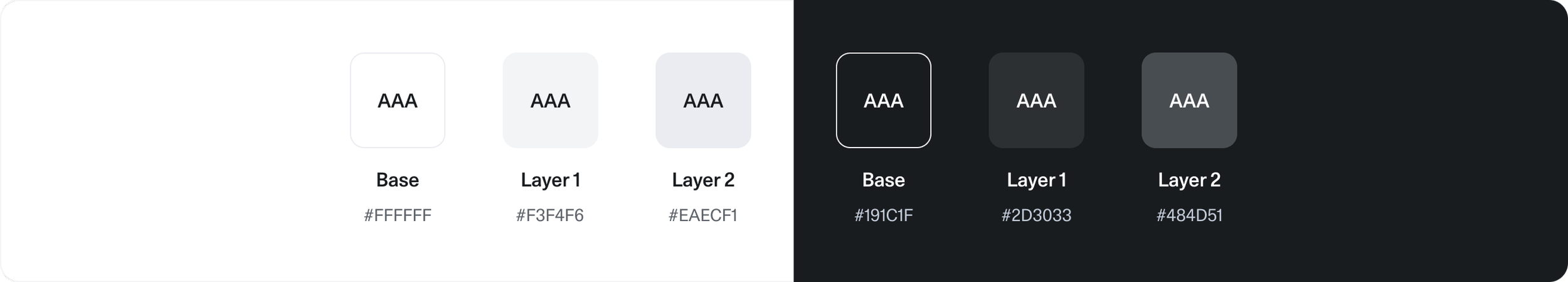
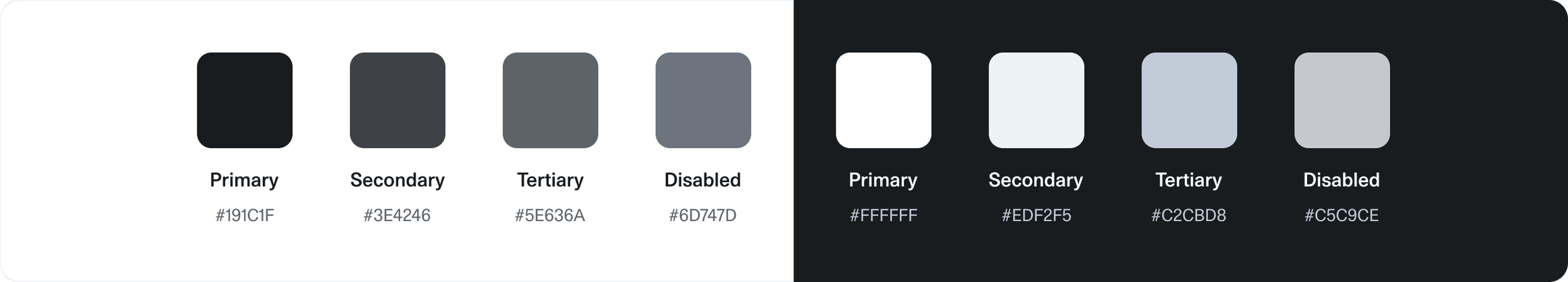
greyscale
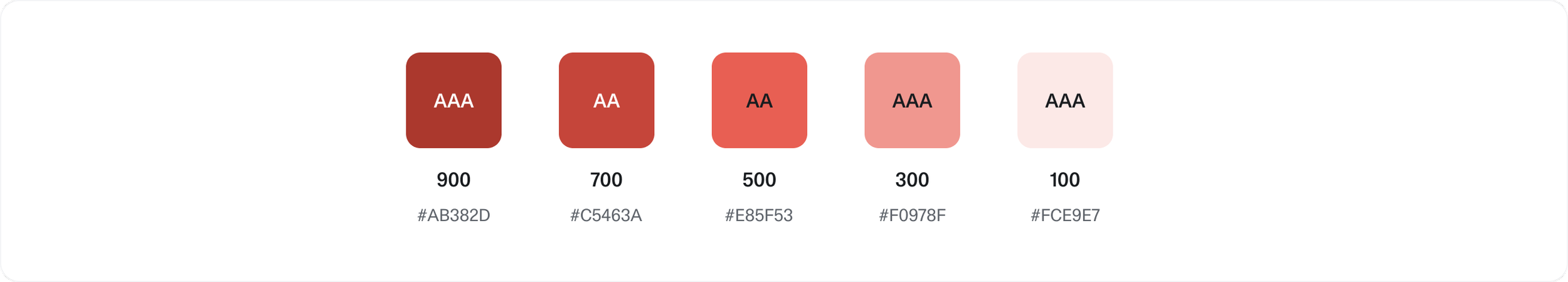
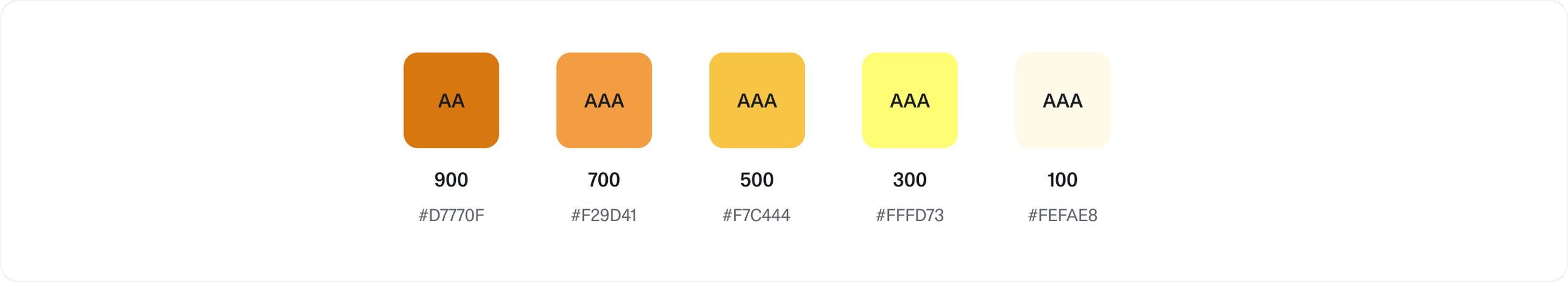
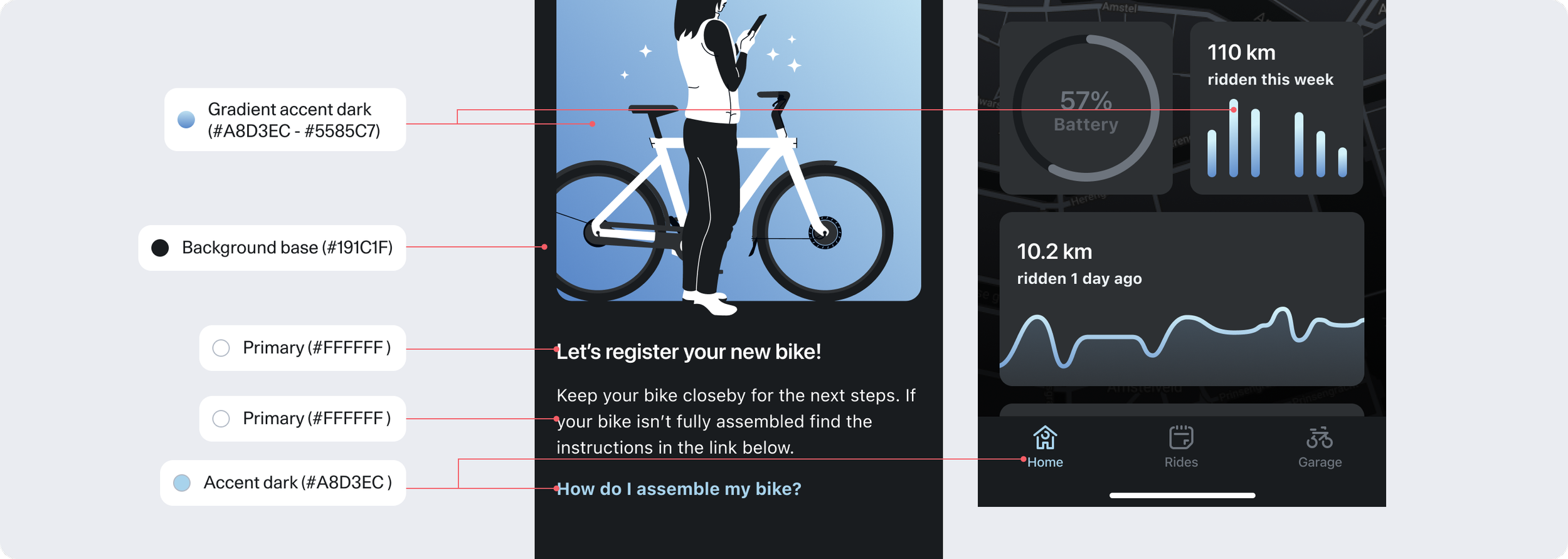
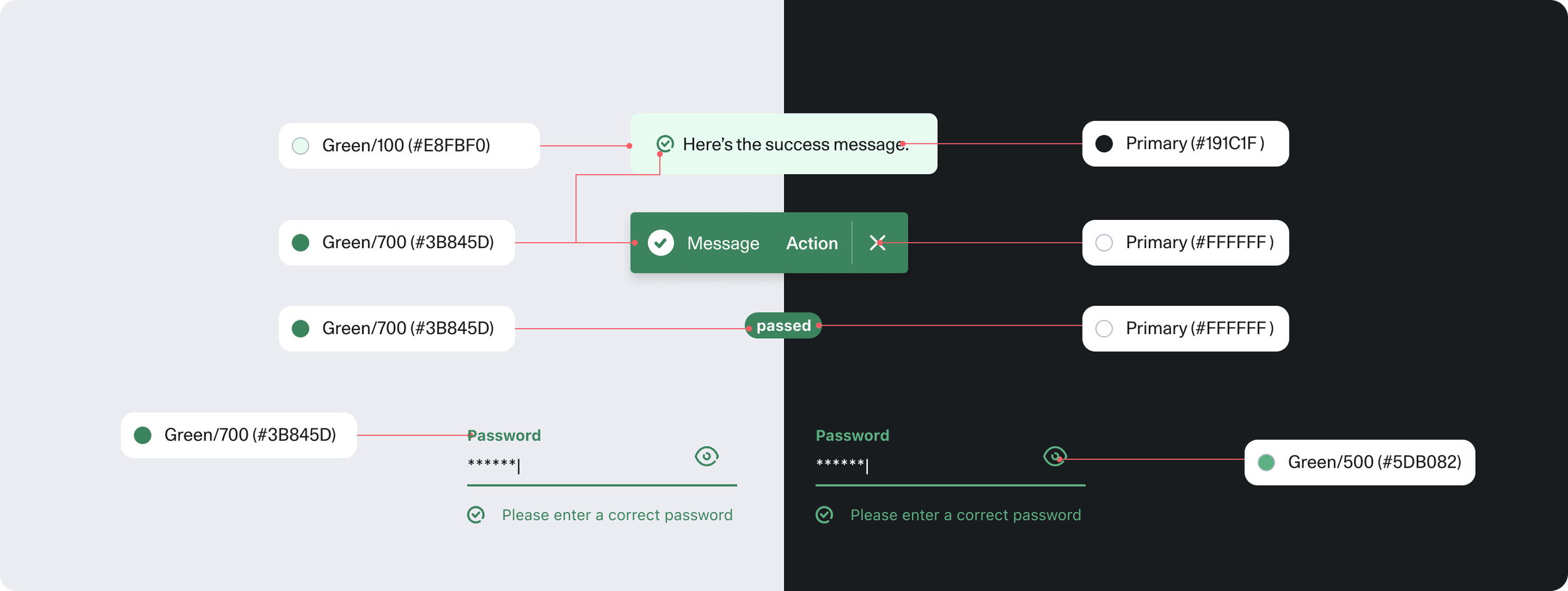
Color
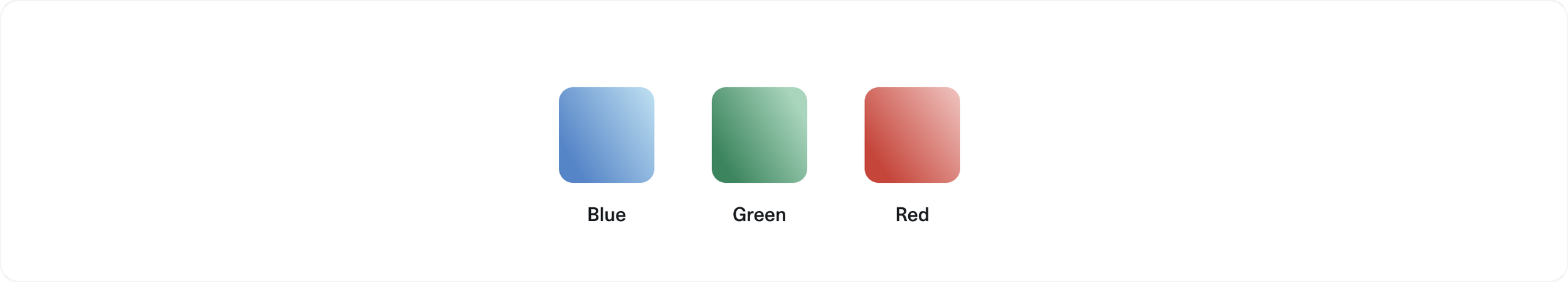
gradient
Background layer
Text
Components
Theming can cause changes to any visual aspect of the Charge design language, such as colours, shadow, and typography. But component options and general dimensions stay the same across themes.
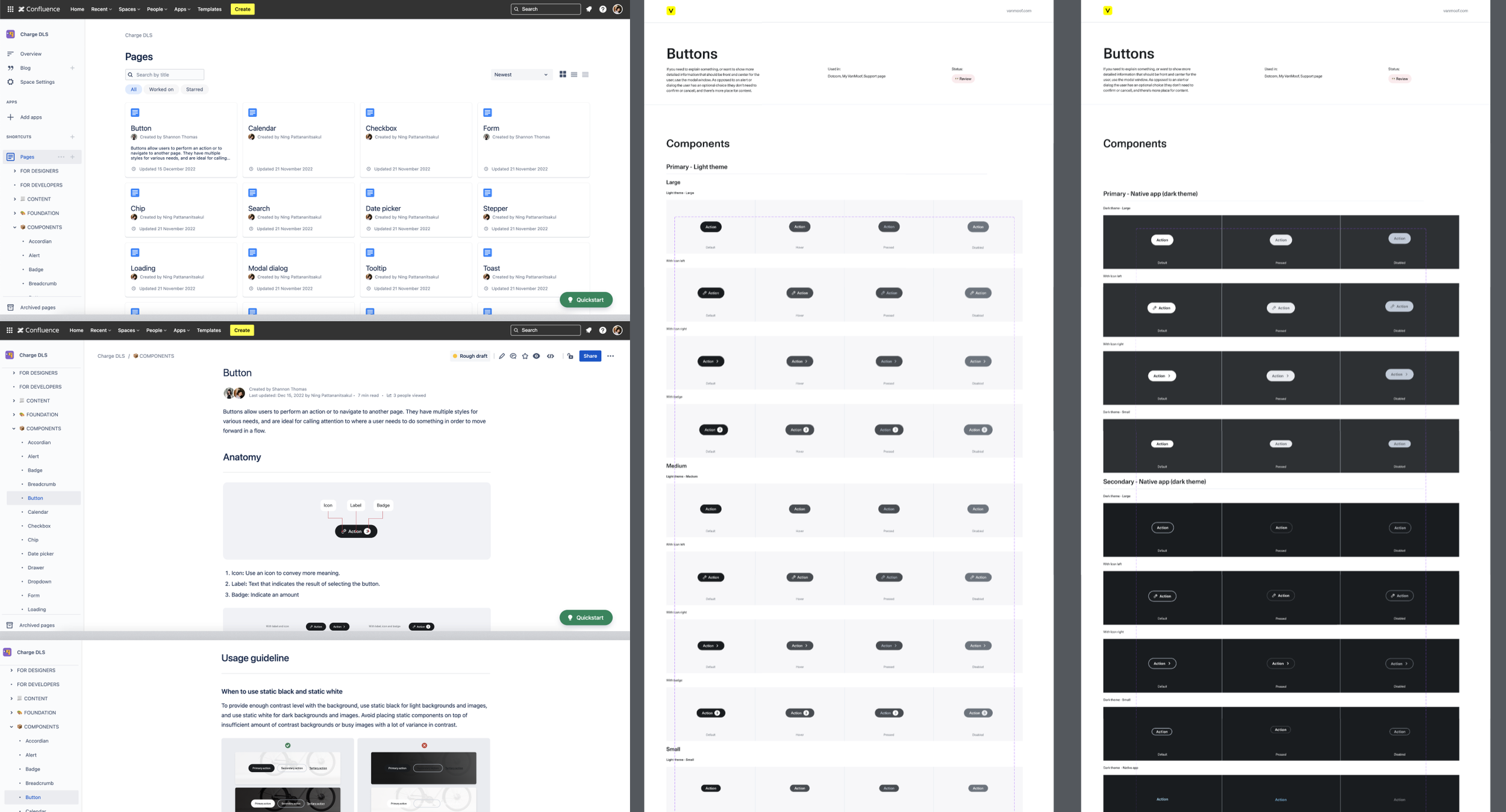
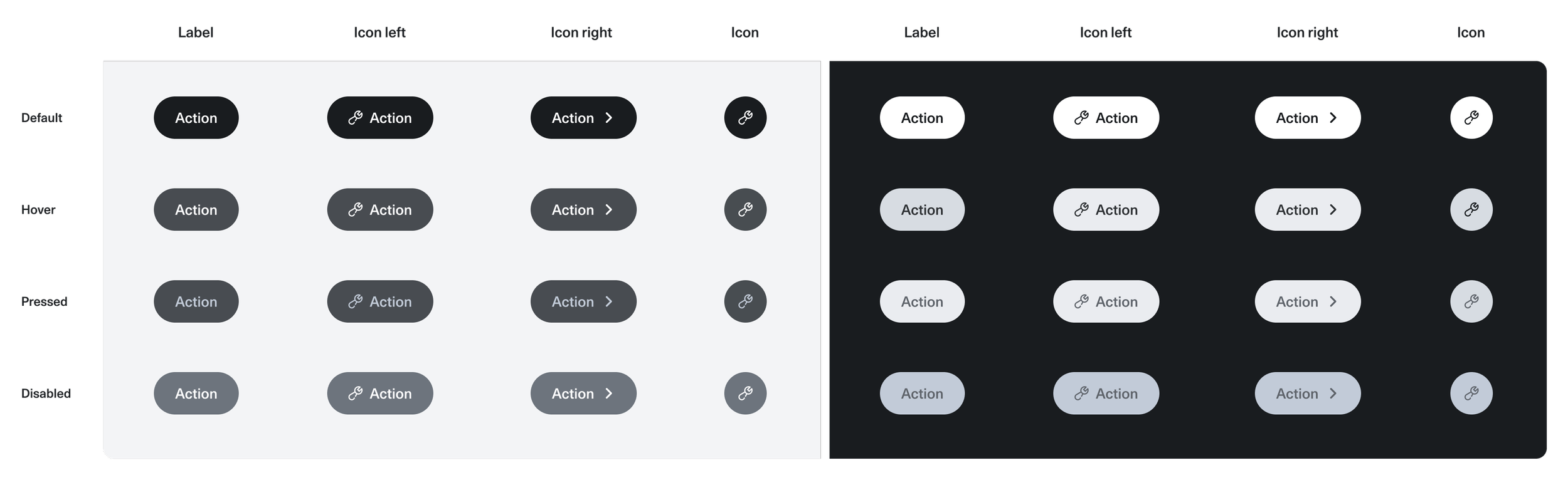
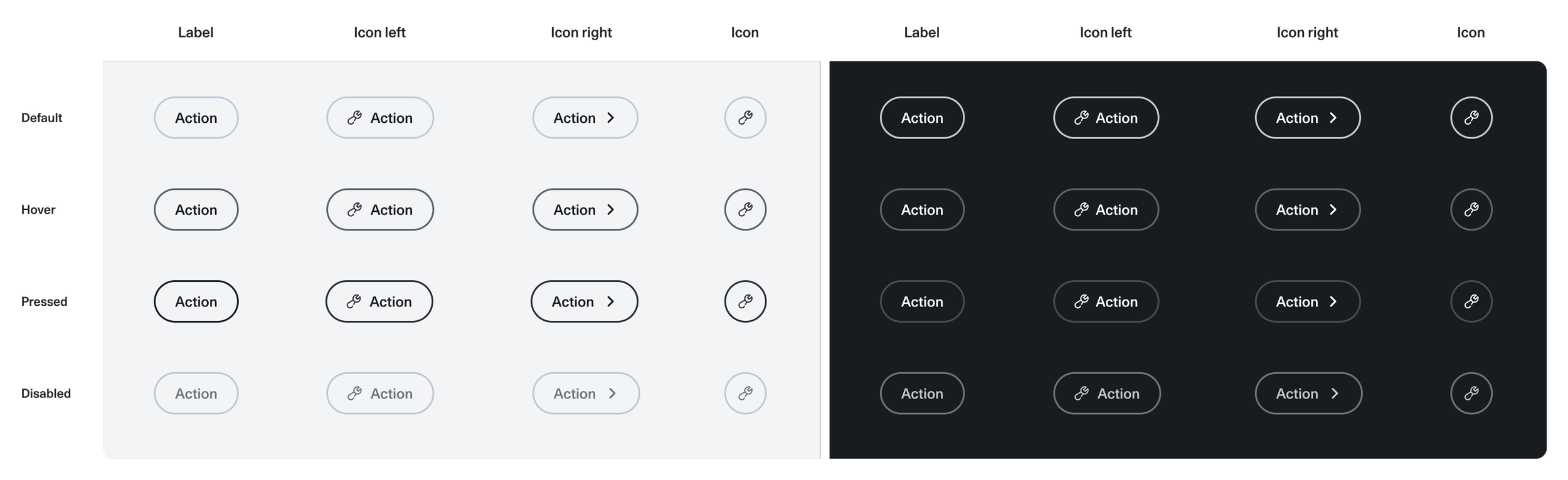
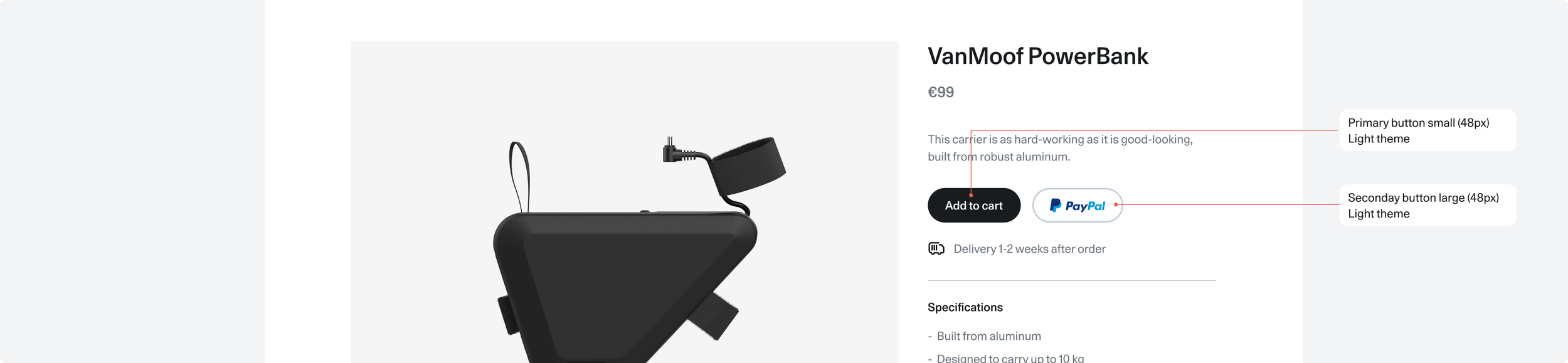
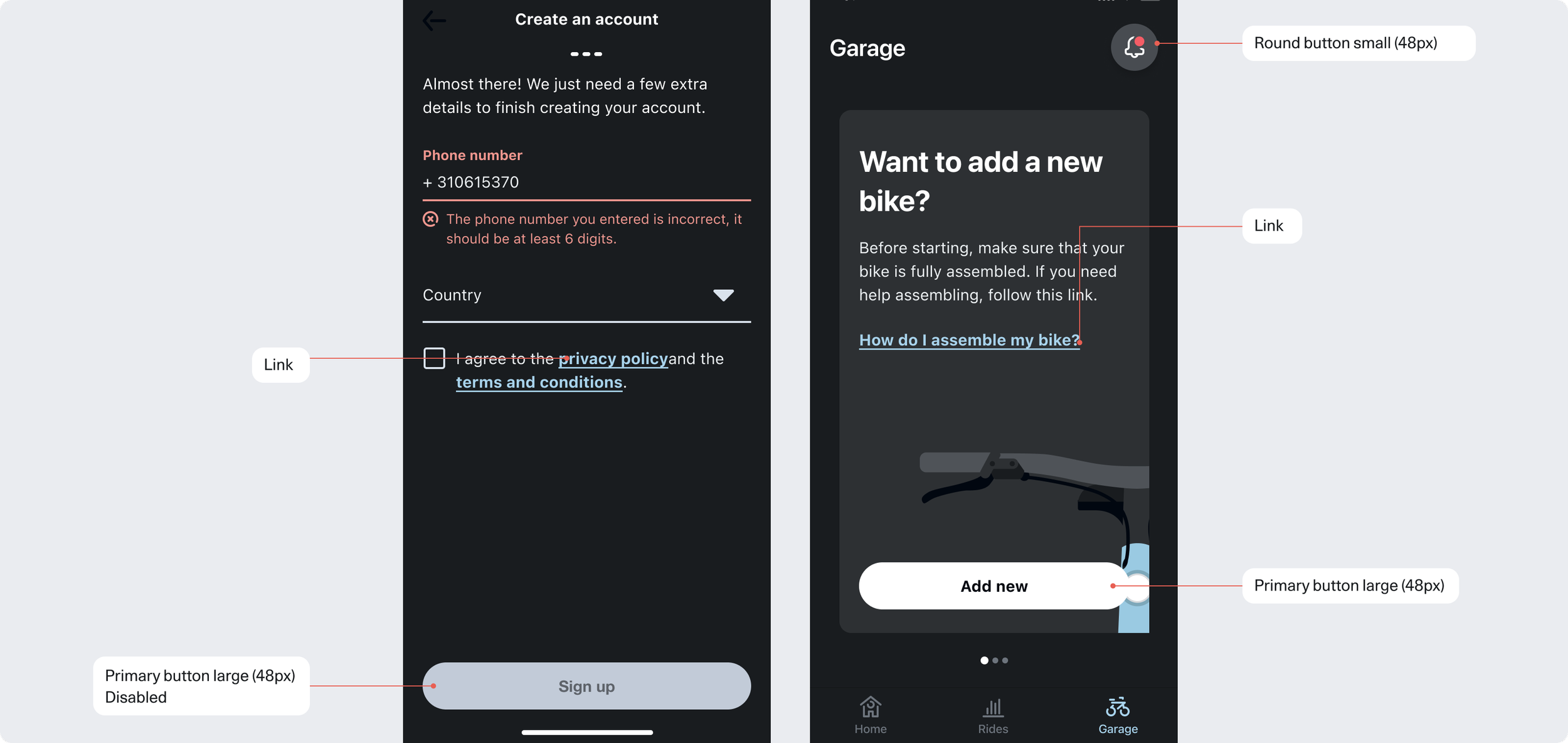
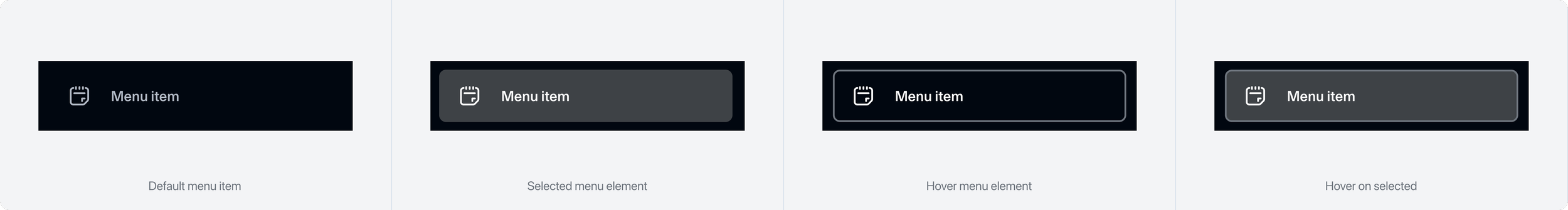
Buttons
Just like other components we have button styles for both themes with 3 sizes for primary, secondary and tertiary. For the native app, other than the main ones we also have the round and the list button style as well. The button has different appearances, as well as supports both themes with 3 sizes for primary, secondary and tertiary. A single button has several different states including being active, hover, pressed, focus, disabled and loading state. Each of which has an icon version associated with it.
Primary button
Secondary button
Icon
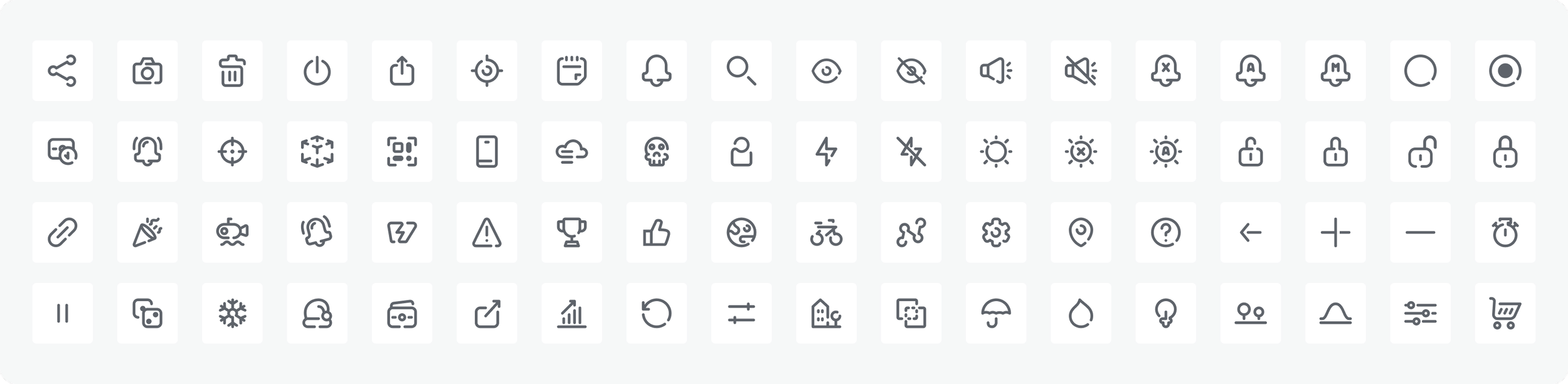
The icons serve as visual aids to help users understand and complete tasks. They can be used either in or not in combination with meaningful text to support users' usage. Our icons are designed with Vanmoof’s brand personality. We only use outlined icons with the 2pt stroke weight. This comes in 3 sizes including S(16px), M(24px) and L(32px). Each icon has many different stages just like buttons.
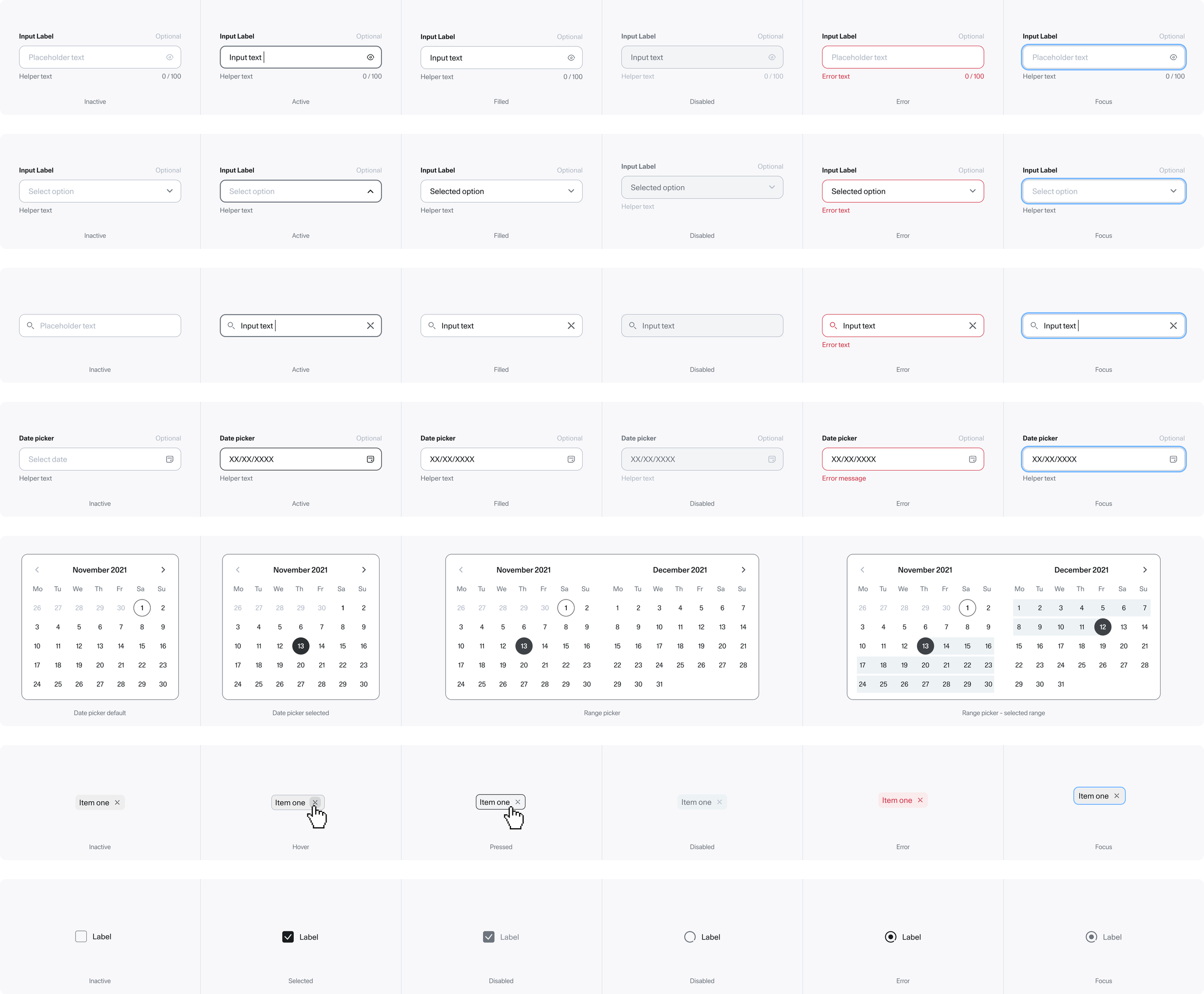
Forms
A form consists of a group of related fields and it accommodates several states. The fields include textfield, dropdown, search field, date picker, radio button and checkbox. Users must be able to read and access everything in both themes. The communication must be clear when something goes right or wrong.
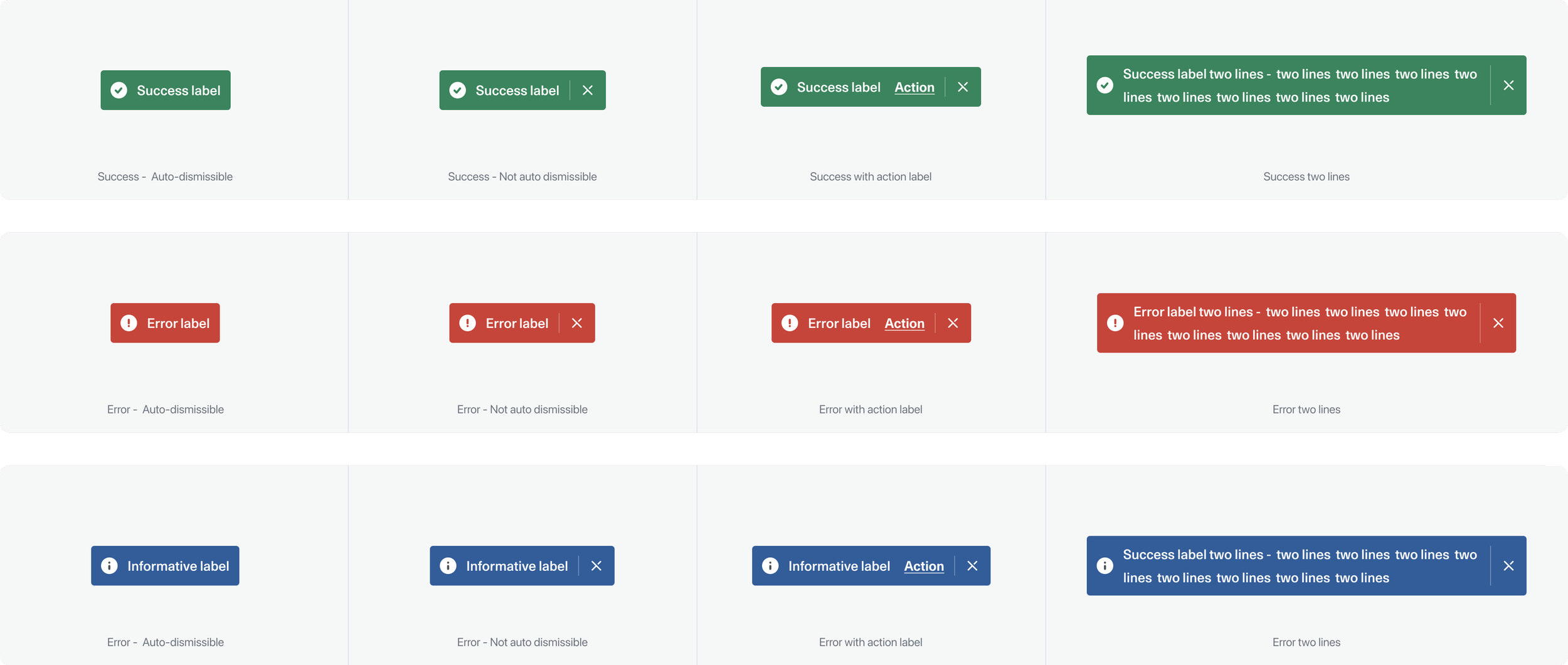
Toast
Toasts are another component that plays an important role in the system. They serve mainly as feedback from user action. They display brief, temporary notifications without disrupting a user's experience. When an action needs to be taken, the link will be presented on the right end of the component.
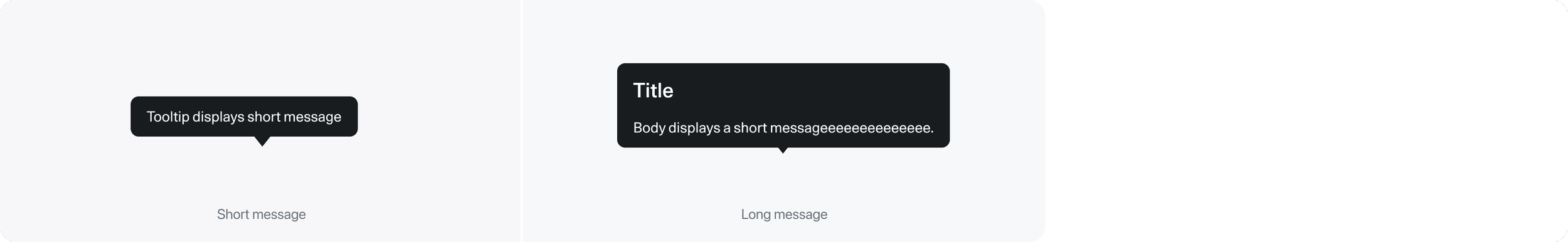
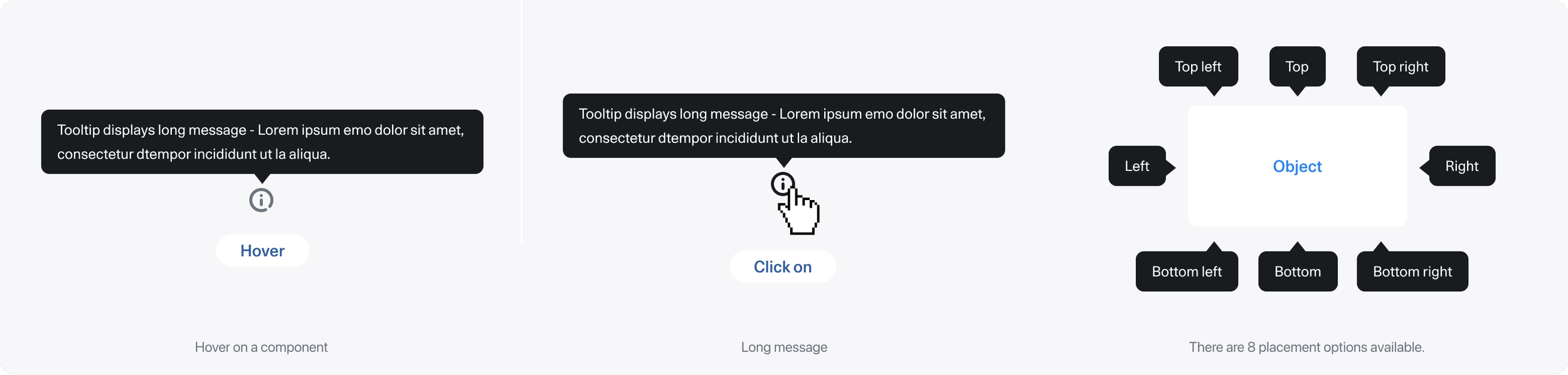
Tooltip
.
Molecules
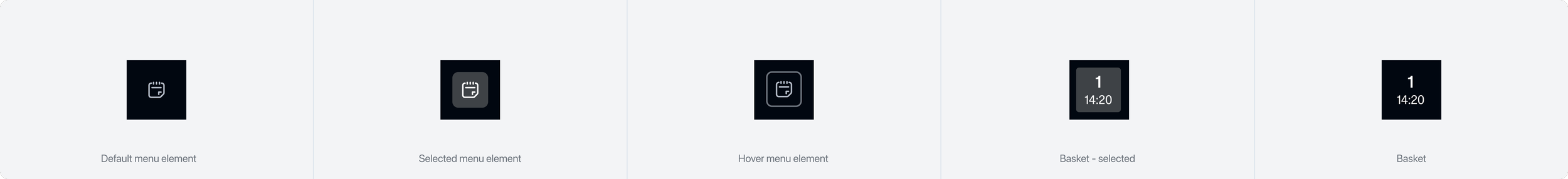
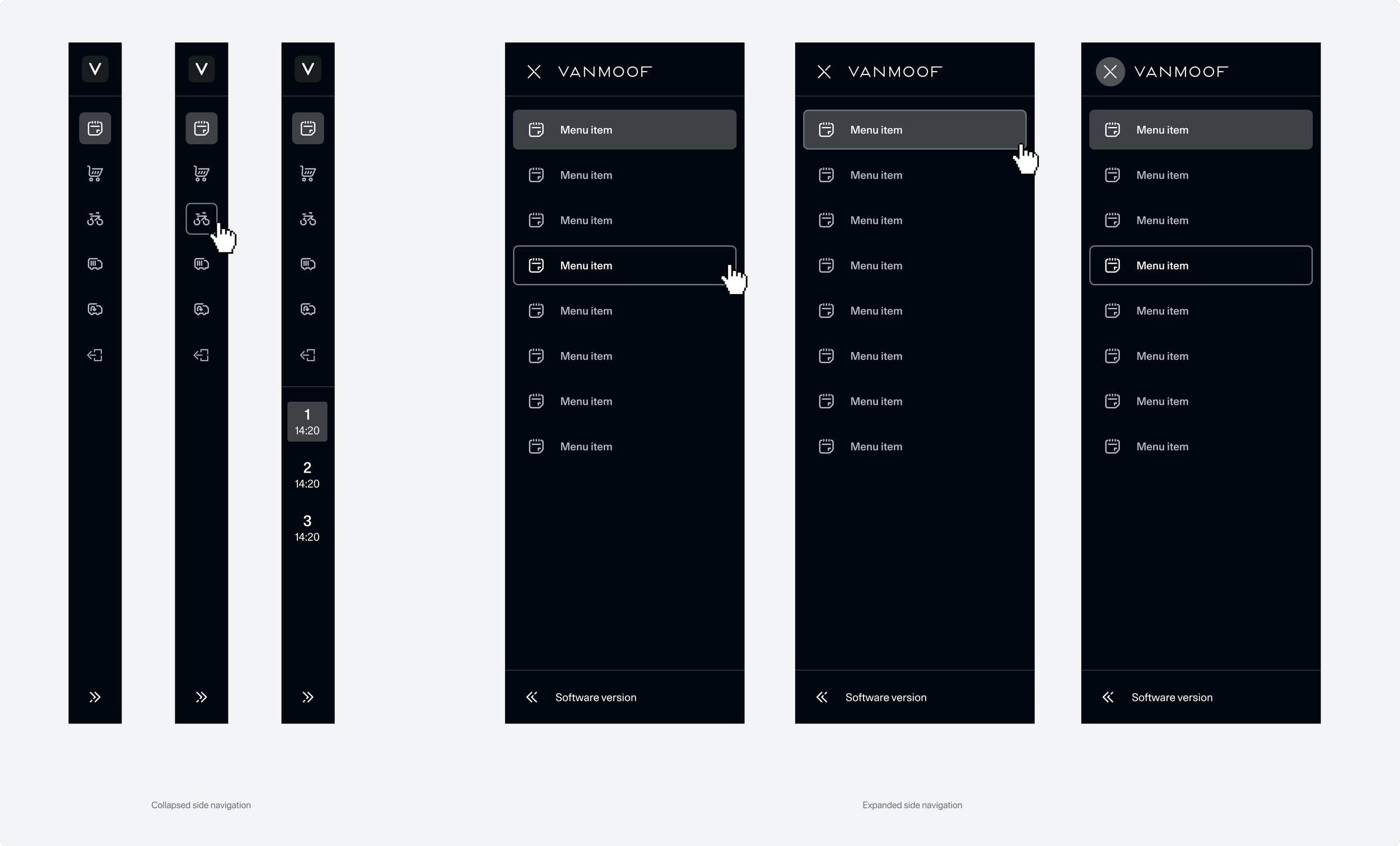
Side Menu
The side navigation can stay in two states , collapsed by default and expanded by choice. When collapsed, text will disappear and only icons will show. Clicking on an icon will navigate the user.
Side navigation
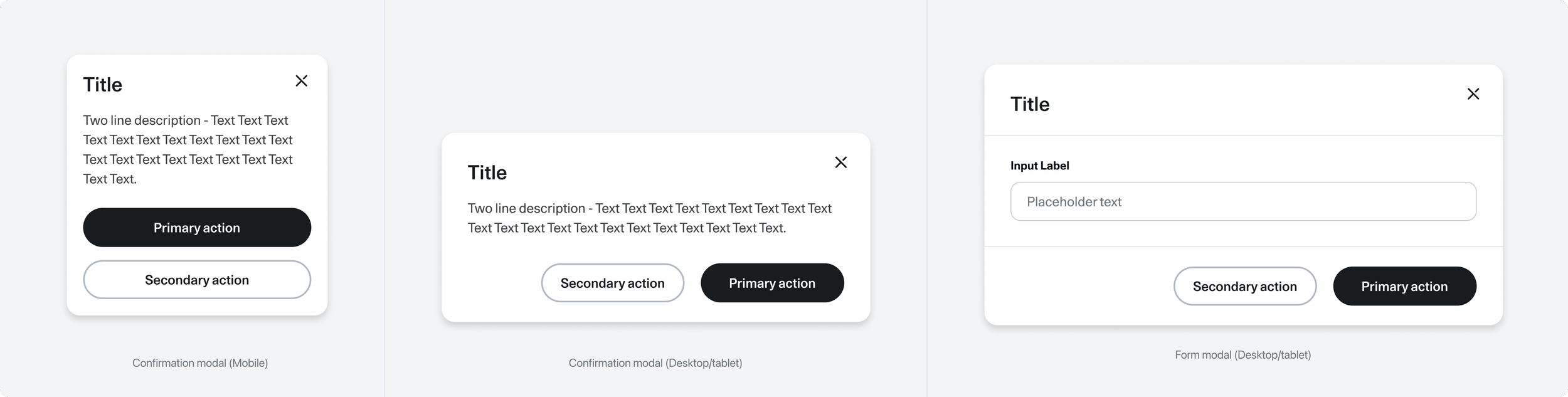
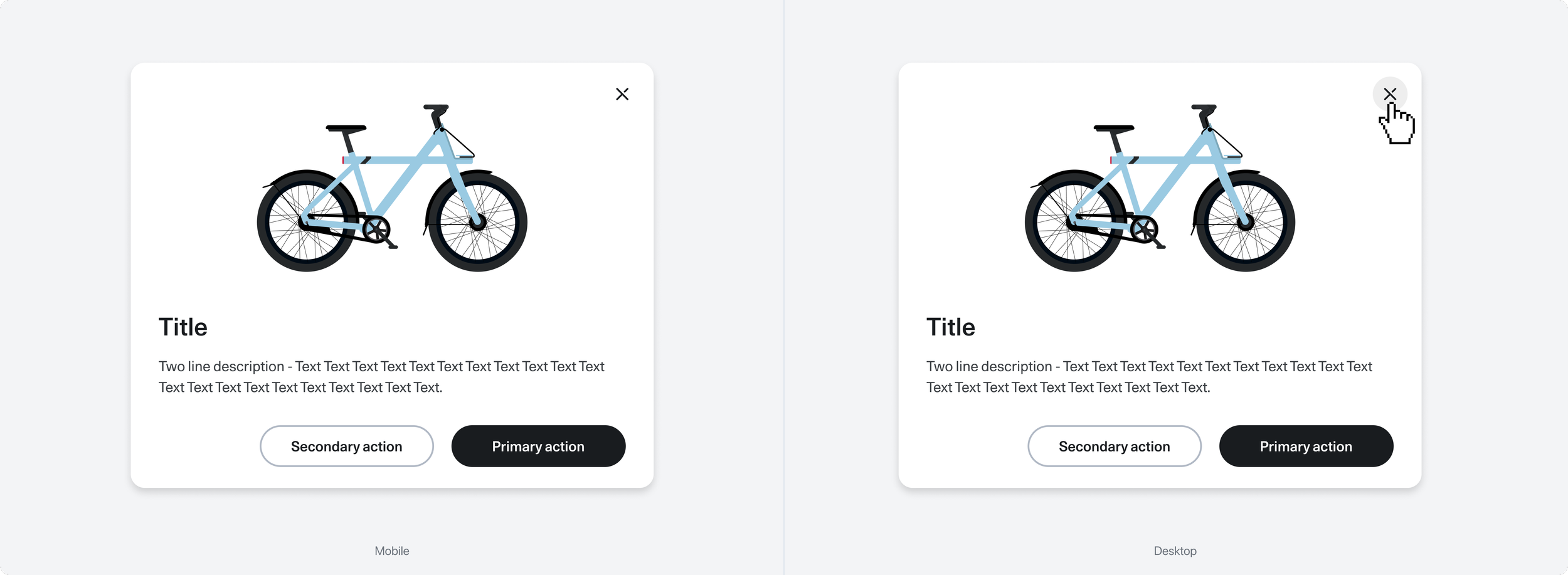
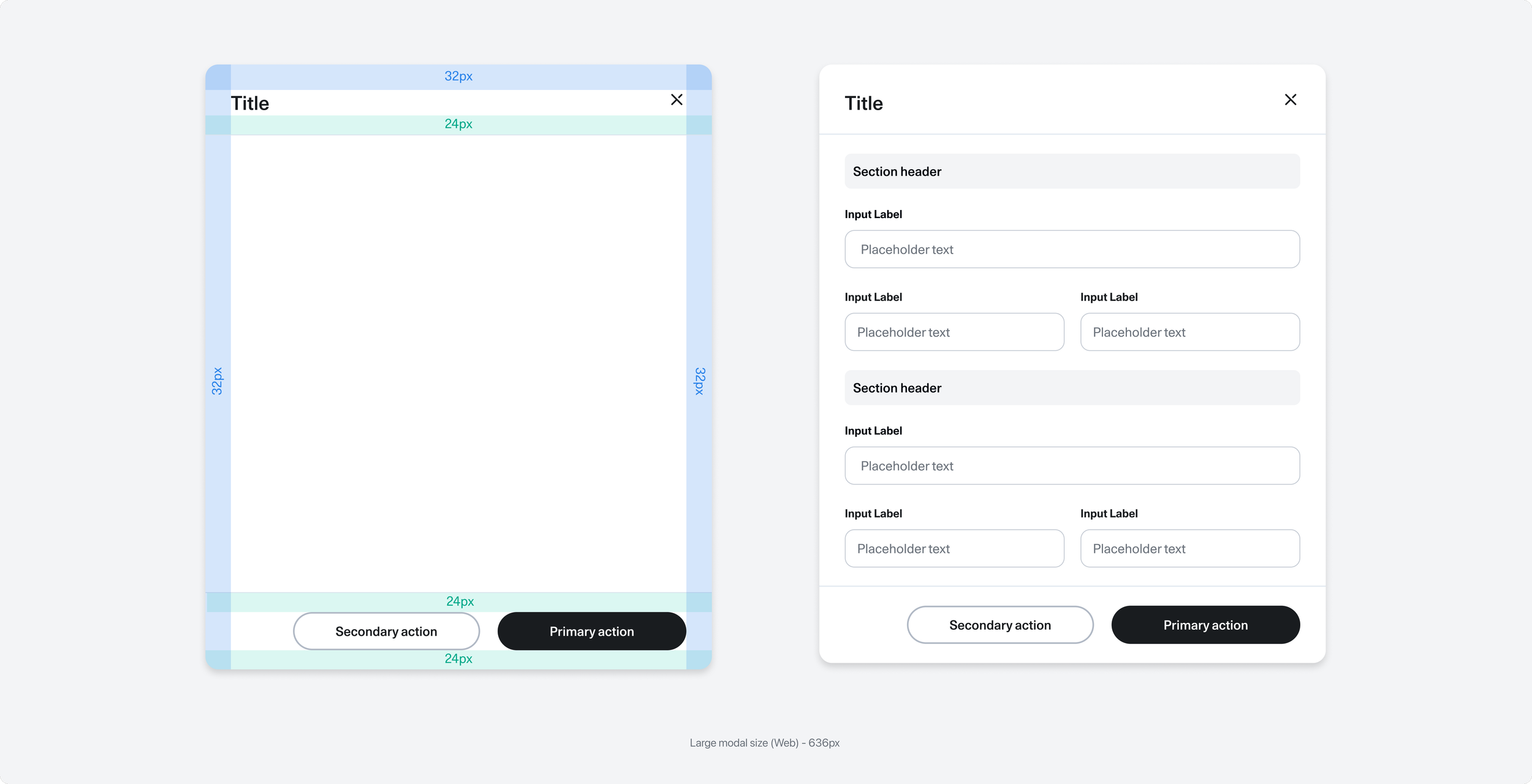
Modal
Modal is used to get user feedback, communicate or display information. It is an overlay component so the modal will be placed above the grid and has the fixed size. The size doesn’t change responsively with the grid. However, the size is different between desktop, tablet and mobile devices.
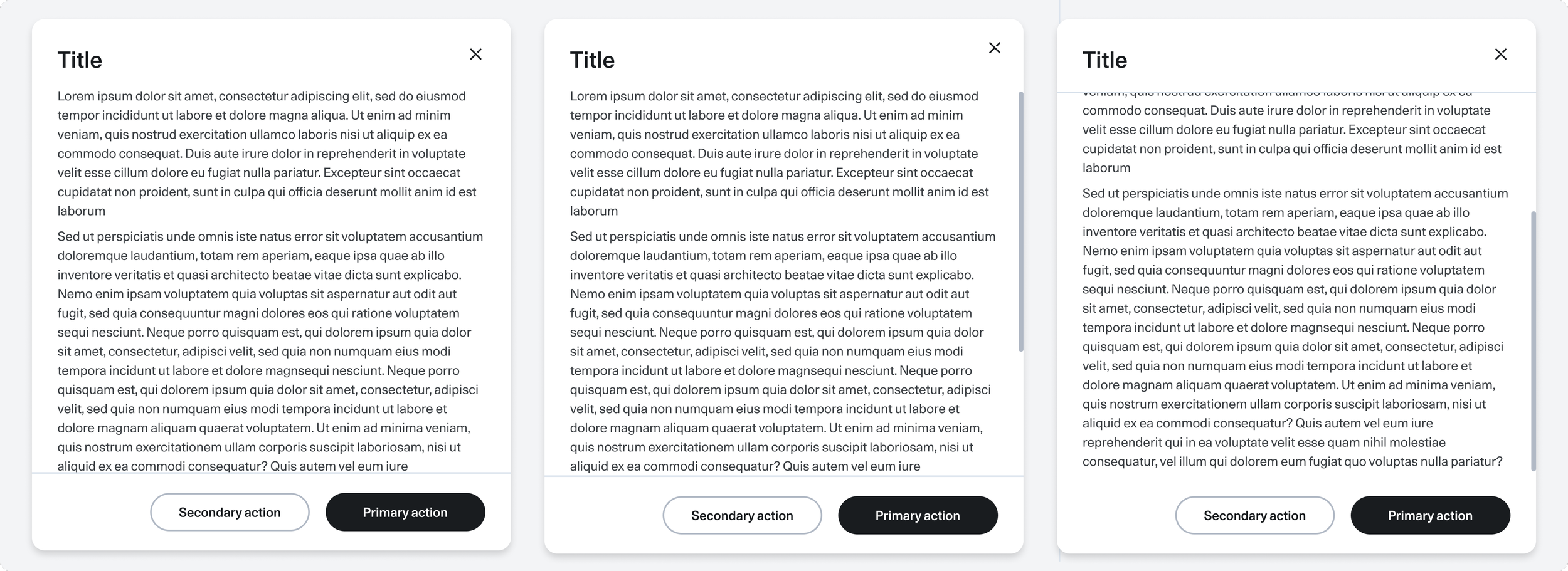
Scrolling behaviour
Modal’s height is determined by the content. Once it reaches a certain size, the body content will scroll while the header and footer remain fixed until the bottom of the modal dialog is reached.
KEY TAKEAWAYS
Stakeholders management
I learnt while I was working on this project that the most important thing is stakeholder management. First, the key stakeholders need to be defined and kept in the loop since from the beginning. This project allowed me to step in as an educator and a collaborator role by providing guidance, walkthrough, constant back and forth communication from both the design and development team. The stakeholders should to participate and understand why decisions were being made. The decision shouldn’t be made by just one person. Keeping the transparency and everyone involved is one of the keys here.
Documentation
The Design System isn’t static. It can always evolve and change over time. Everything should always be well documented for everyone not just the design and development team but anyone in the company. It’s crucial that after the design system has been made or updated, everything needs to be documented and updated properly to explain how and when to use what. This doesn’t only aid the collaboration between teams but also helps with onboarding new team members.
Adoption
There’s no use having a design system if nobody’s using it, so it’s important that this needs be adopted by both design and development teams. We started from the design team then we worked together with product owners to assign the changes into tickets in each sprint so developers can apply the new style and remove old components one by one.
The transition phrase did take time. We increased inconsistencies in the system during the time especially when each product adopted the new style at a different pace. By keeping track of this even that it will take a different amount of time for each product team to embrace the change, it will be eventually implemented.
We decided to use Storybook and Github to review each component once it’s been created and review everything to avoid any inconsistencies before they push it into the main Kits so that other teams can use it. We started from the foundation element first and slowly moved towards a more consistent pattern and user experience across all platforms.