Shopcart Case Study
ShopCart creates new shopping experience for users by blurring a line between offline and online shopping. The App connects stores, shoppers and buyers together and make sure that they will never miss out any events and get the product that they want with the possibly cheapest price.
My Role
User Interface Design ( Wireframes, Deliverables )
User Research ( Observation, Interview )
User Experience Design
Prototyping (Before implementation)
Testing
Tools
Sketch
Principle
Illustrator
Photoshop
Problem and Context
Putting yourself into a crowd of people who try to get cheaper products in a sale event is nothing but a nightmare. Plenty of events keep happening around which in a way increase the demand for shoppers. Shoppers are people who attend sale events or go aboard to get products and sell them in higher price.Because most people think that it’s too frustrated and decide to give up instead of putting themselves into that situation. Buyers will get cheaper products while shoppers get profit from that. However, there is no official platform that they could use for this which results in a number of issues.
Project Goals
Create a credible official platform for online purchase
Make it possible for anyone to shop from anywhere
Better data customisation for each user
Improve user shopping experience
Design Process
The project started with a brief explanation about this new shopping trend and addressed some on-going issues which relate to this. Although I personally have experience in this before and could consider myself as one of the users but I wouldn’t base my design decision only from me. Therefore, the first thing that I did after I received the brief and requirements was to conduct researches to gain deeper understandings and insights from users which would be used in later stage to guide design decisions.
Research
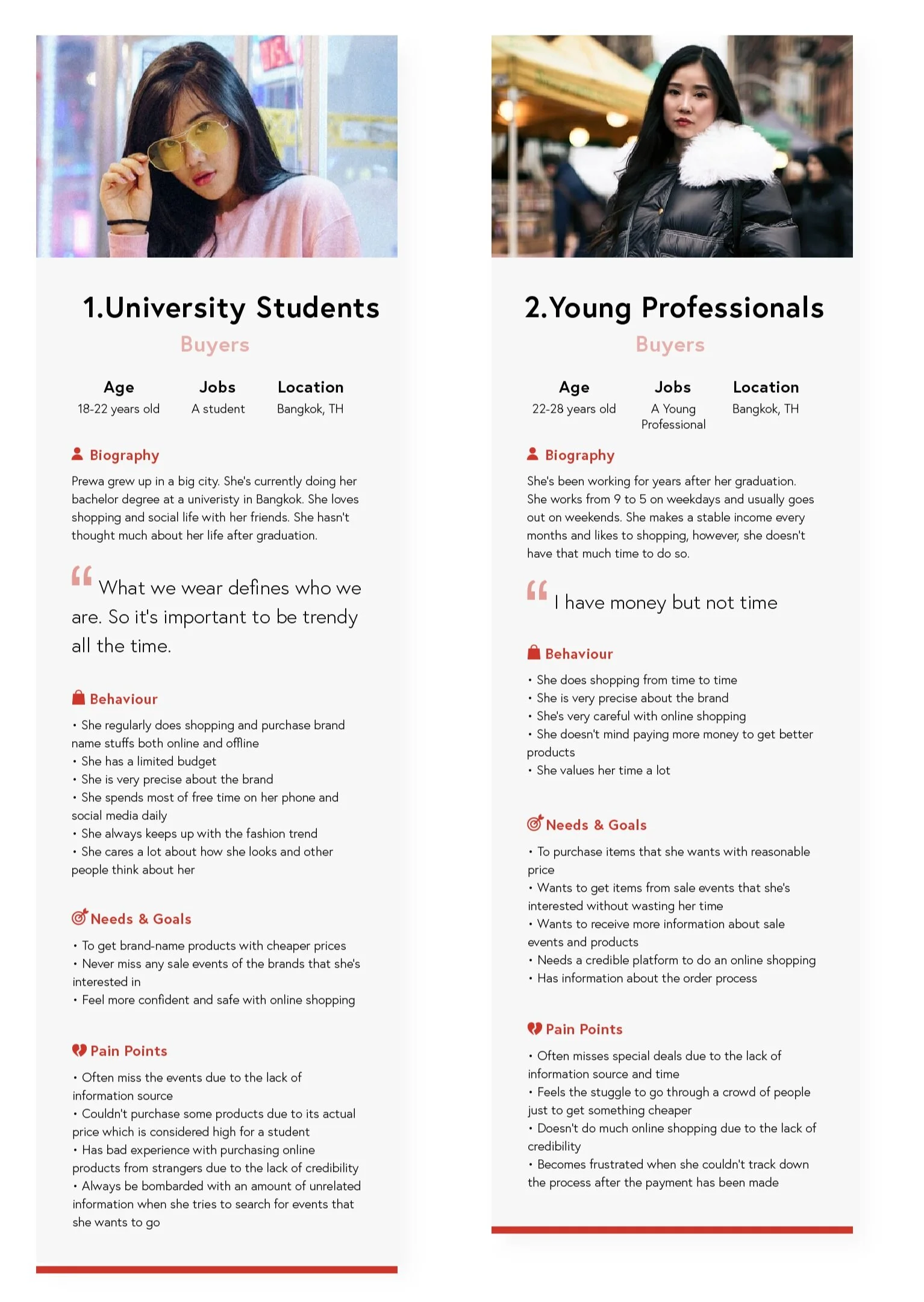
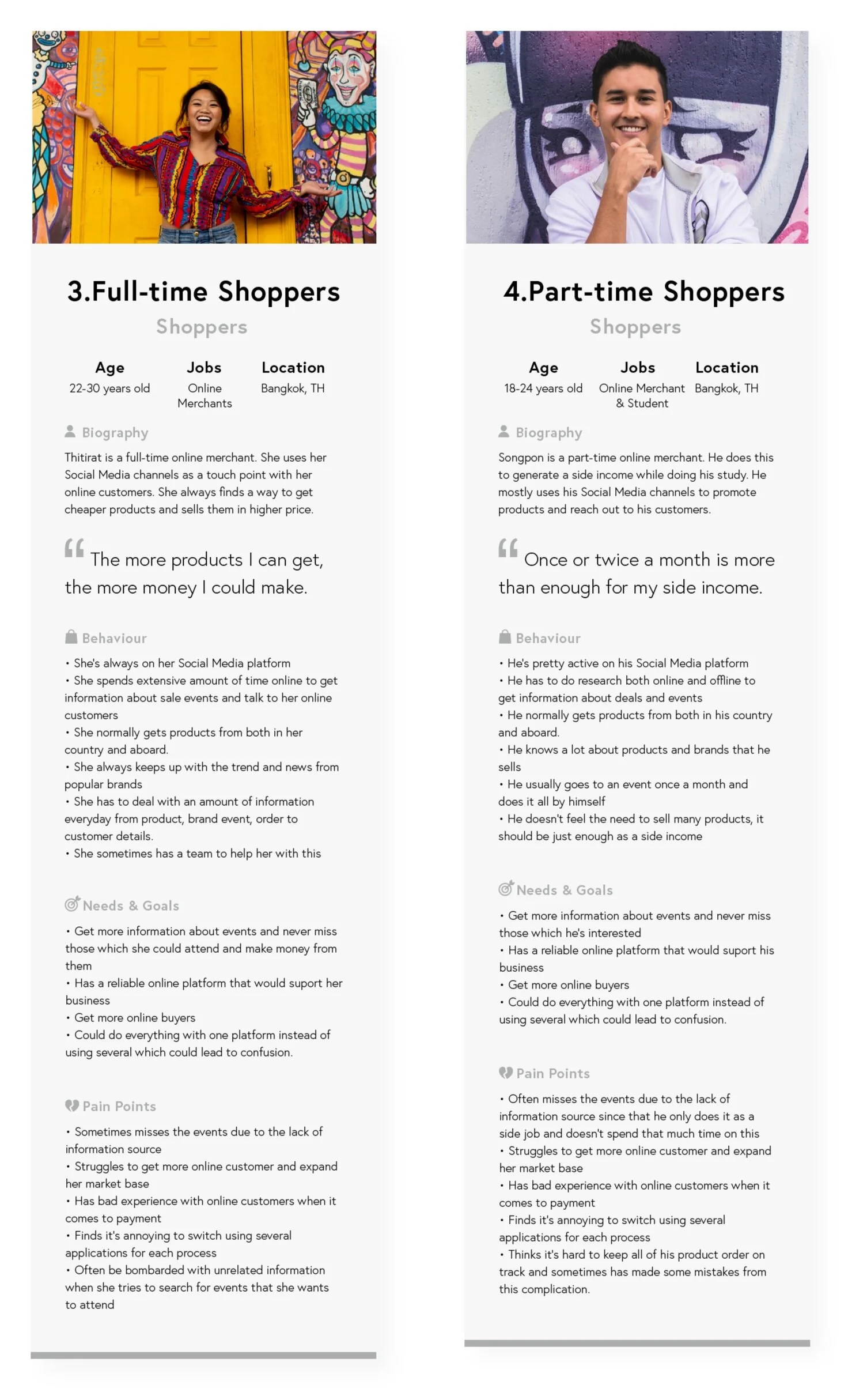
By gathering data and talking to many people in the target group, I was able to come up with four personas that represent the behaviour of shoppers and buyers. These personas were used to look for the research participants. These are the highlights for each persona:
User pain points
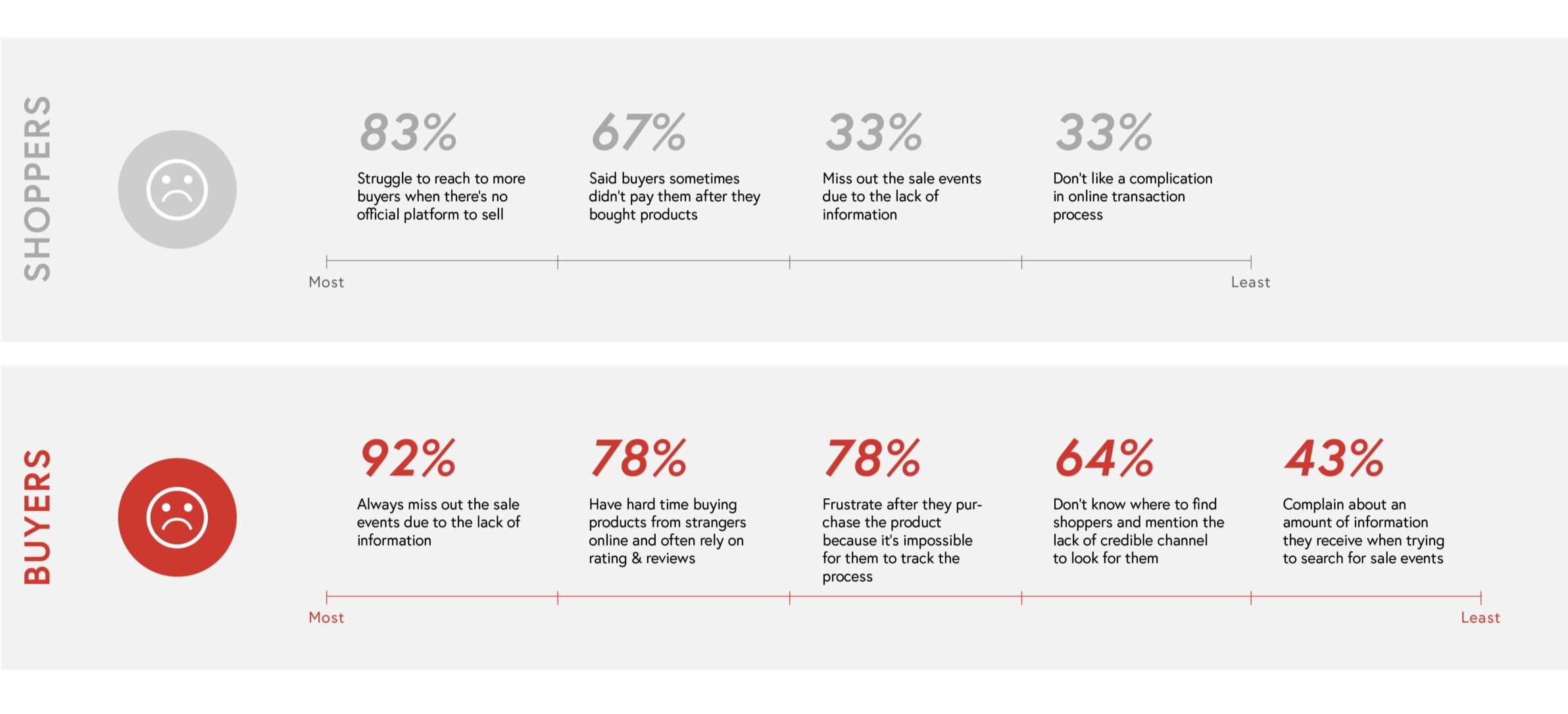
To gain a deeper understanding, I ran a qualitative research with 20 participants; 10 shoppers and 10 buyers both gender who ages between 18-30 who reside in Bangkok. The followings are the core problems that buyers and sellers and facing and this product claim to solve:
No official platform — Sellers struggle to reach out to more buyers while buyers don’t know where to find credible sellers.
Secure payment method isn’t available — Sellers don’t get paid sometimes due to the cancellation after they buy the product.
Lack of event information — Both sellers and buyers often miss out the sale events.
Complicate online transaction process — They find that the current process is lengthy and hard to use.
Low credibility — Buyers find it’s hard to buy something from online strangers.
No tracking method — Buyers feel frustrated after they purchase the product because there’s not a way that they could use to track the order after that.
Too much information — Both of them complain about the amount of unrelated information once they try to look for events that they are interested.
Problem Statement
Buyers and sellers need a credible channel that keeps them up to date with sale events and provides the efficient and safe way of transaction.
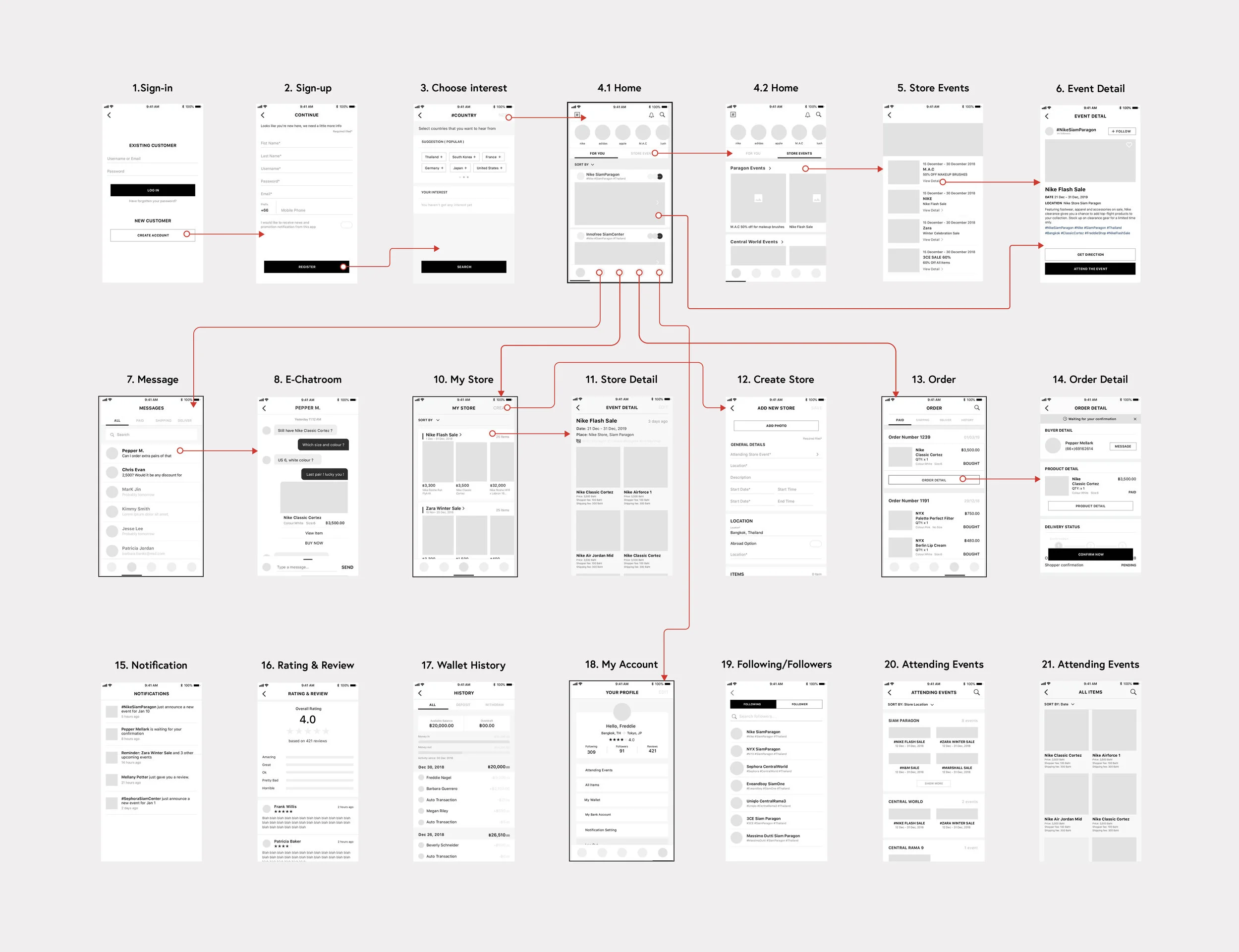
USE CASES
executive summary
Shopcart will provide a credible platform where buyers and sellers needs are met.
Discovery Phrase
Design principle
Transparent
Every step in the whole process needs to be transparent and visible to both parties.
Simple and quick
Shopping is a fun activities and the quicker it could be done the higher success rate this process could be.
Reliability
The design should provide tools that are necessary to support users along the journey and make them feel confident especially when it comes to the payment.
FEATURE NARRATIVE
Personalised data — customises data to each user based from his/her preference instead of bombarding him/her with loads of unwanted information
Order tracking — allows a user to see all updates and track every step of the process
Smart chatroom — makes it easier for a user to complete every action with a chatroom function from product viewing, transaction and order tracking
Event announcement — creates win-win situation for all users. Stores can announce their events to increase awareness to potential customers which leads to higher sale. Shoppers won’t miss events and be able to make more income from buyers. Buyers also won’t miss events that they are interested and can get cheaper products either by themselves or from shoppers
Review & Rating system — includes rating and review function in the app. This improves the credibility of an online merchant and tremendously helps users in their decision making.
Online wallet — uses an online wallet as a medium to solve the online transaction issue
Delivery phase
Buyer’s Flow
Shopper’s Flow
I firstly came up with low-fi sketches, designed high fidelity mockups with Sketch and created prototype with Principle to show interaction design which are shown below.
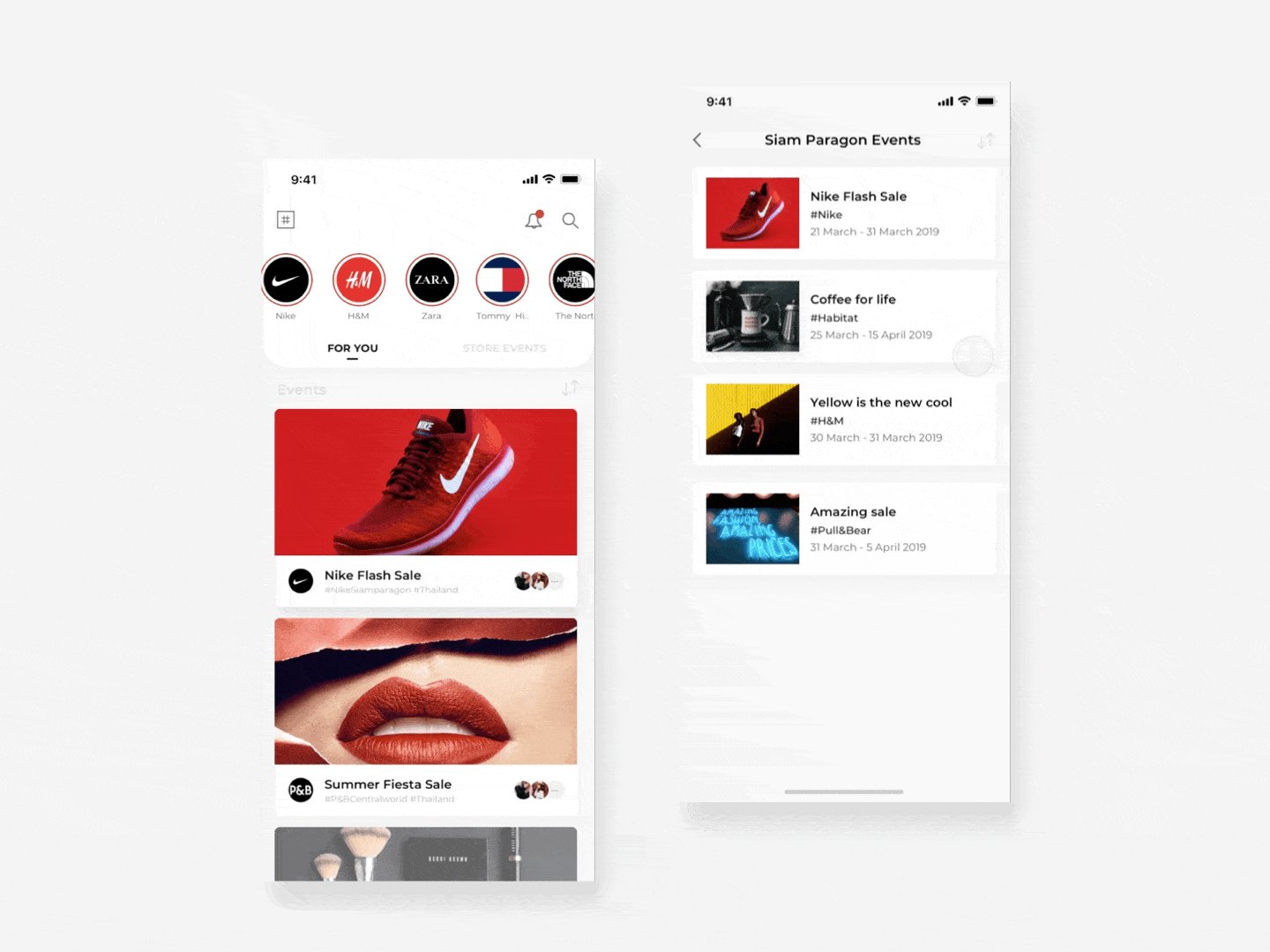
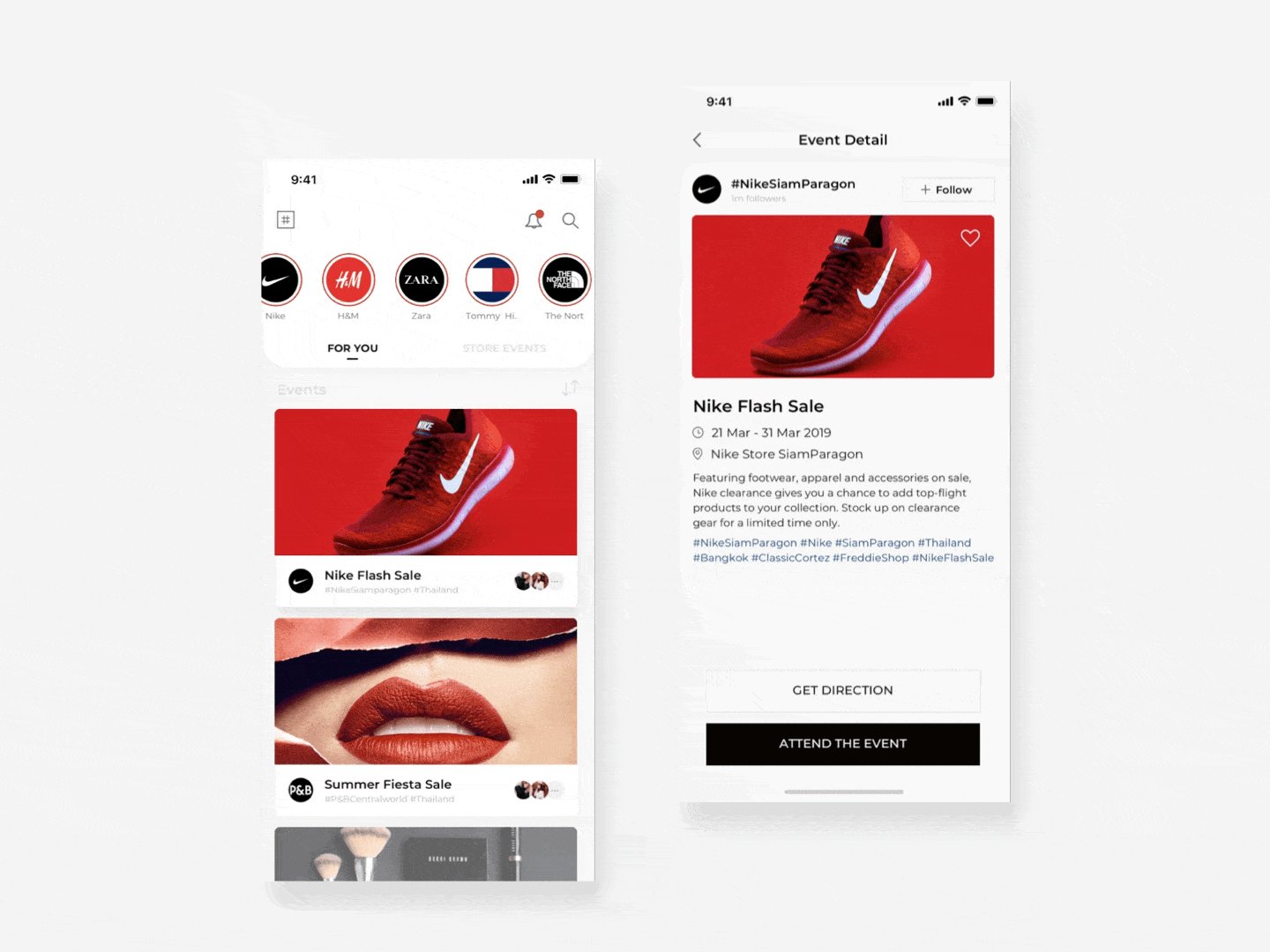
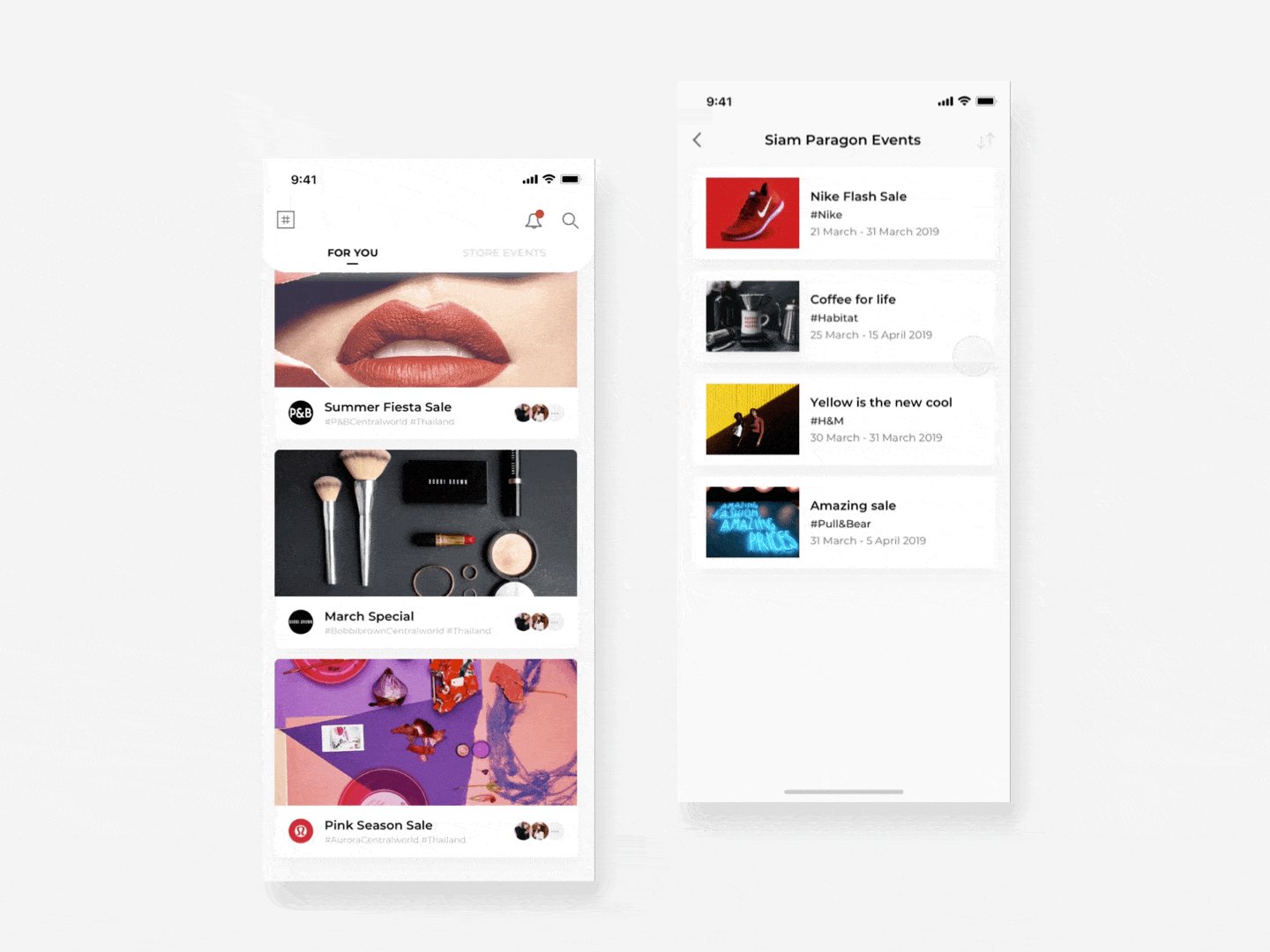
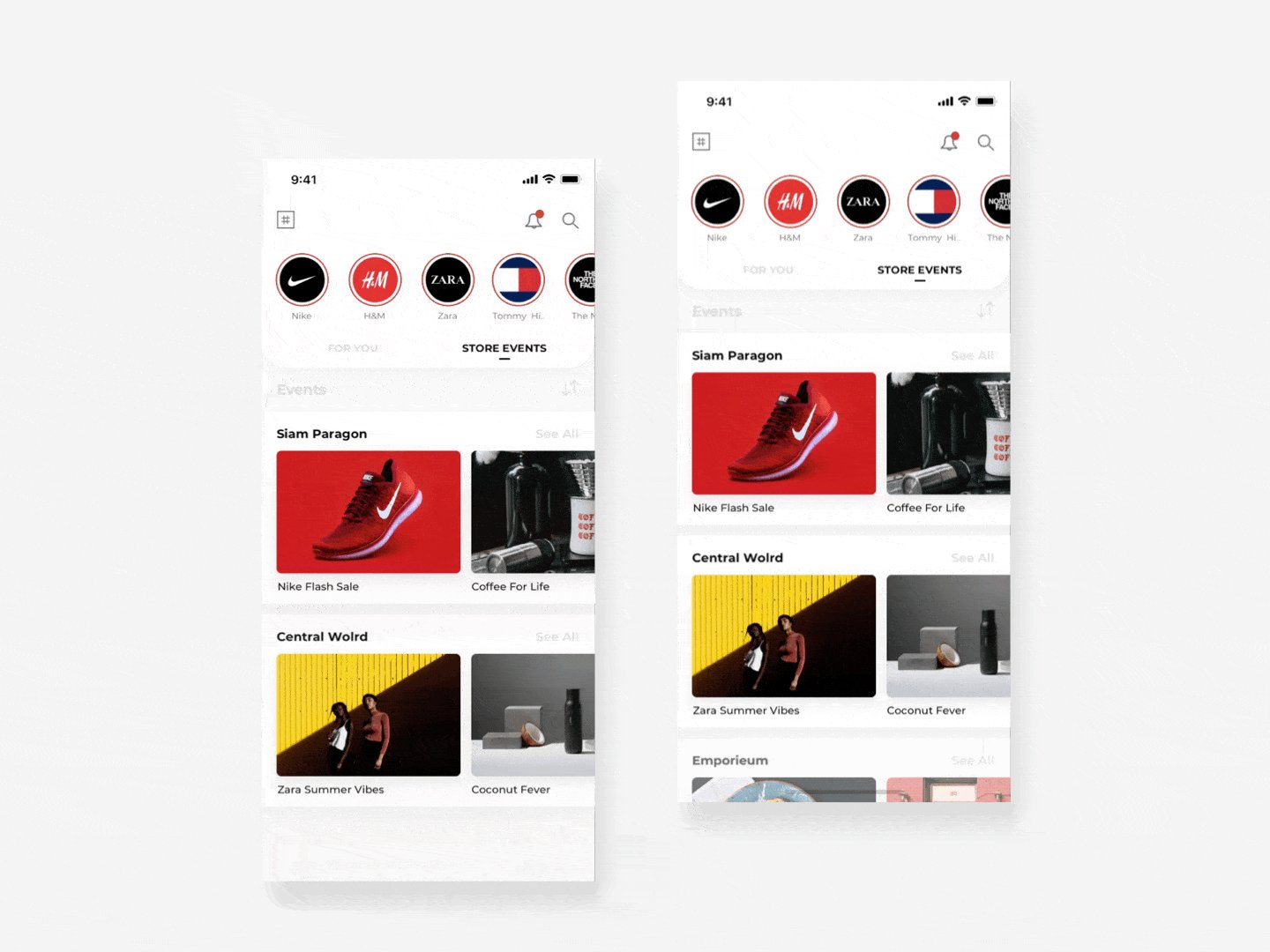
Discover events
On-going events will be displayed to each user according to his/her preference. Therefore, users won’t miss out any events or bombard with unwanted information. For shoppers, store events will be grouped into 2 main categories; first by their preference and another by a store location. Moreover, both users can also see events that are happening in other countries or feeds from people who go abroad as well. So it’s possible for them to purchase any items from any places at anytime.
Shopper Feeds and Stores
For buyers, they will see both store events and shoppers feeds, which are created temporary when shoppers attend any events. Each shopper’s feed shows available products and their price that buyers could purchase at that time, while a store event displays event details and a store location. So they can either attend the event and buy stuffs by themselves or from shoppers.
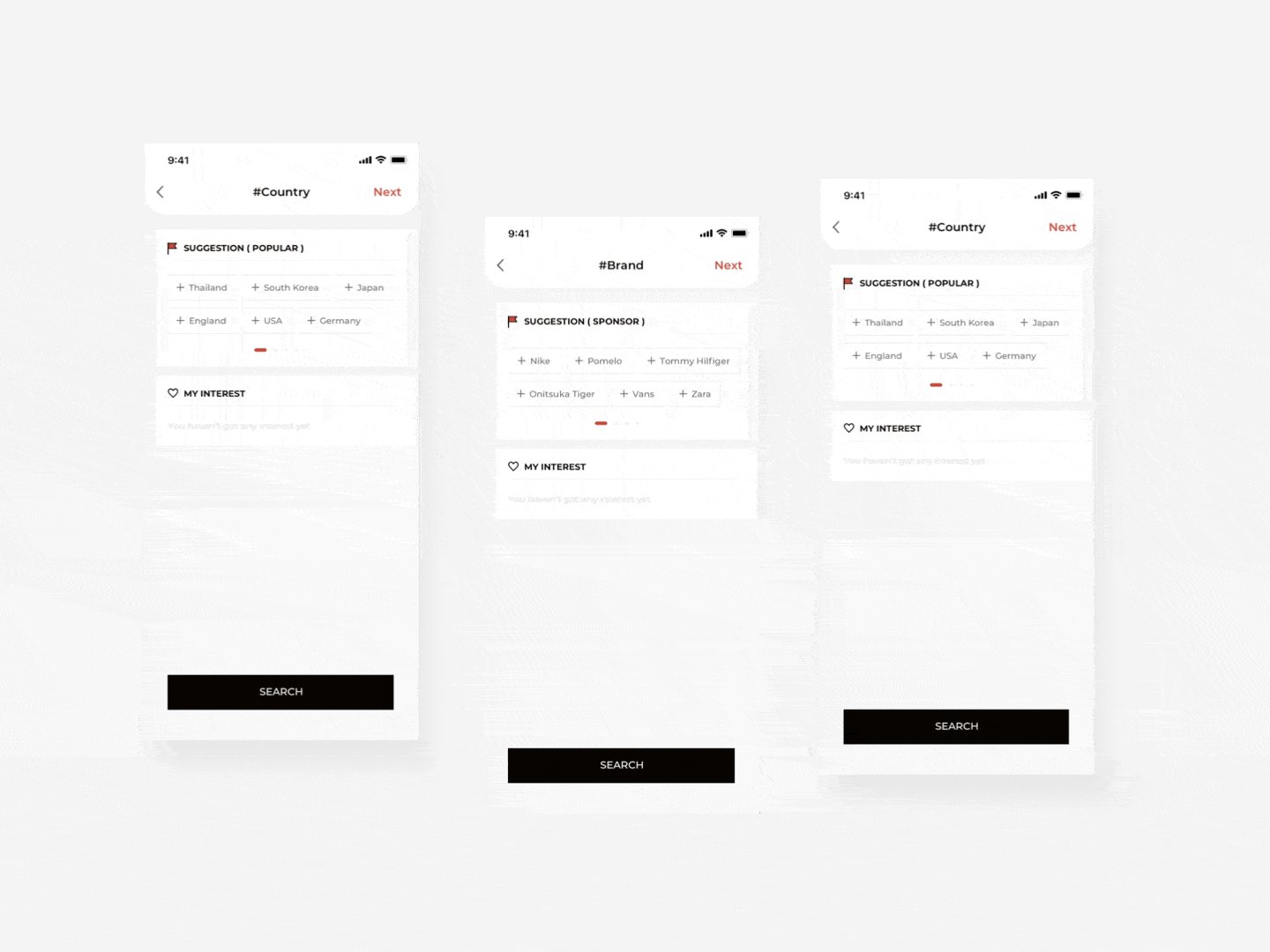
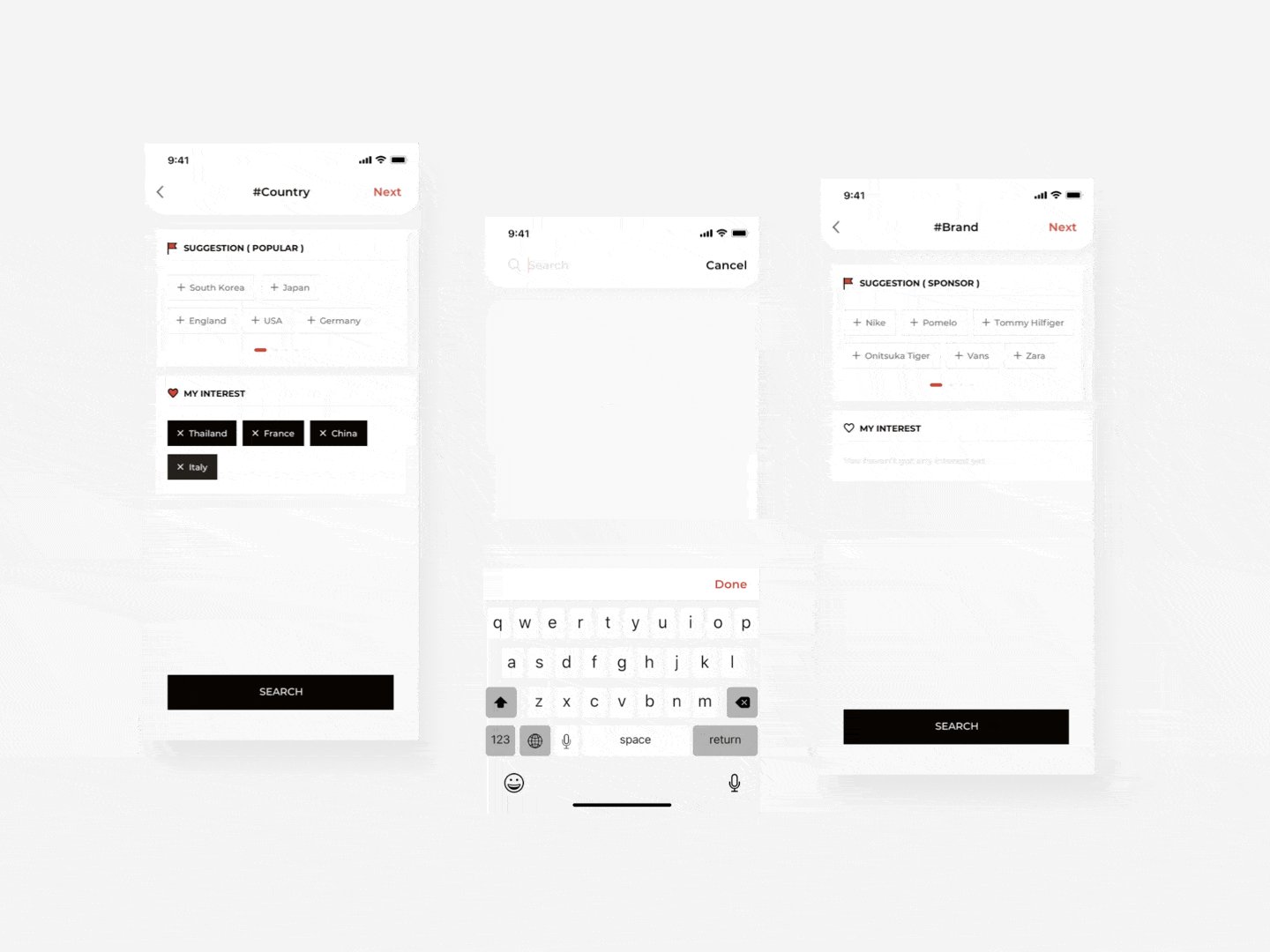
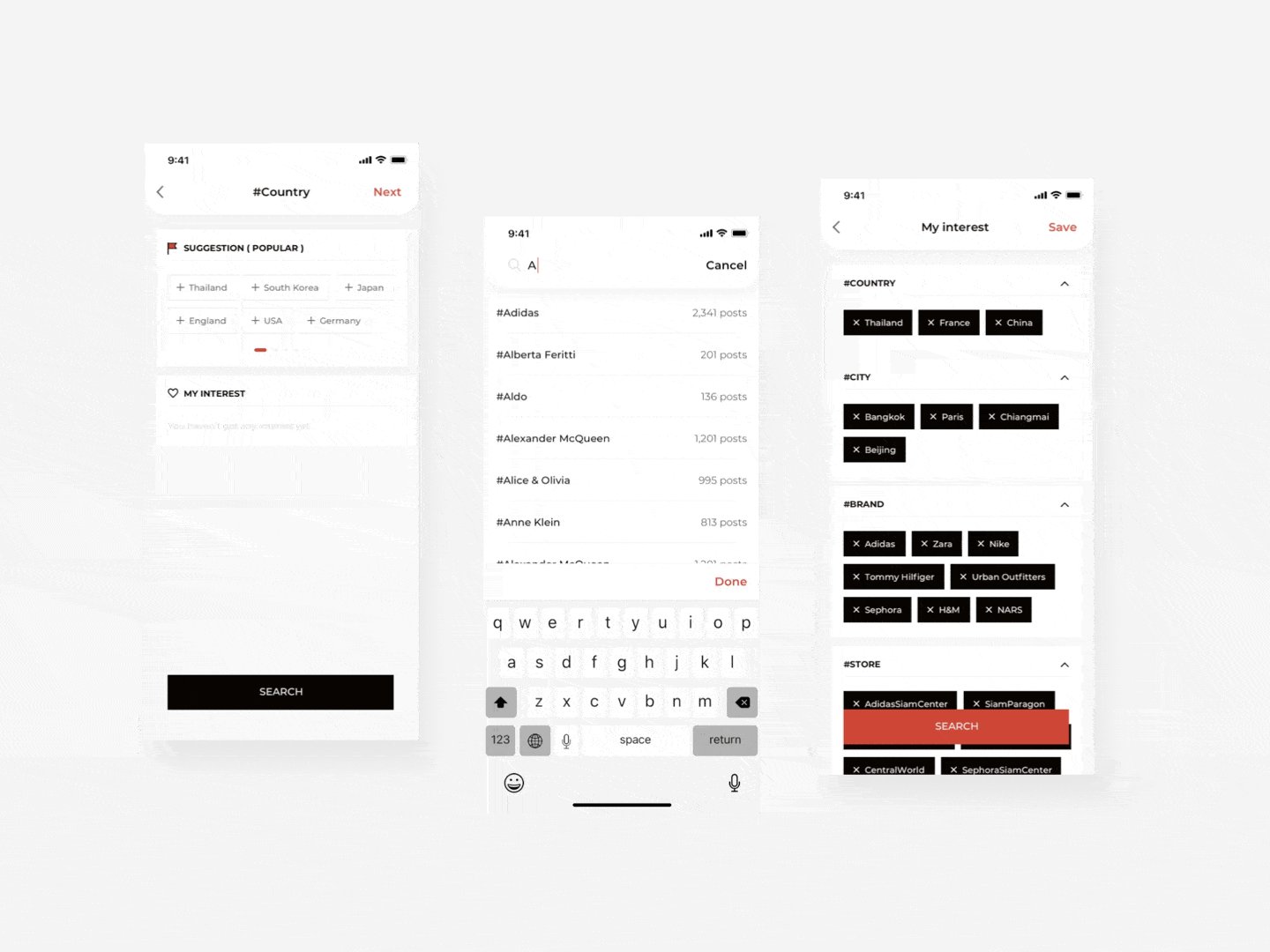
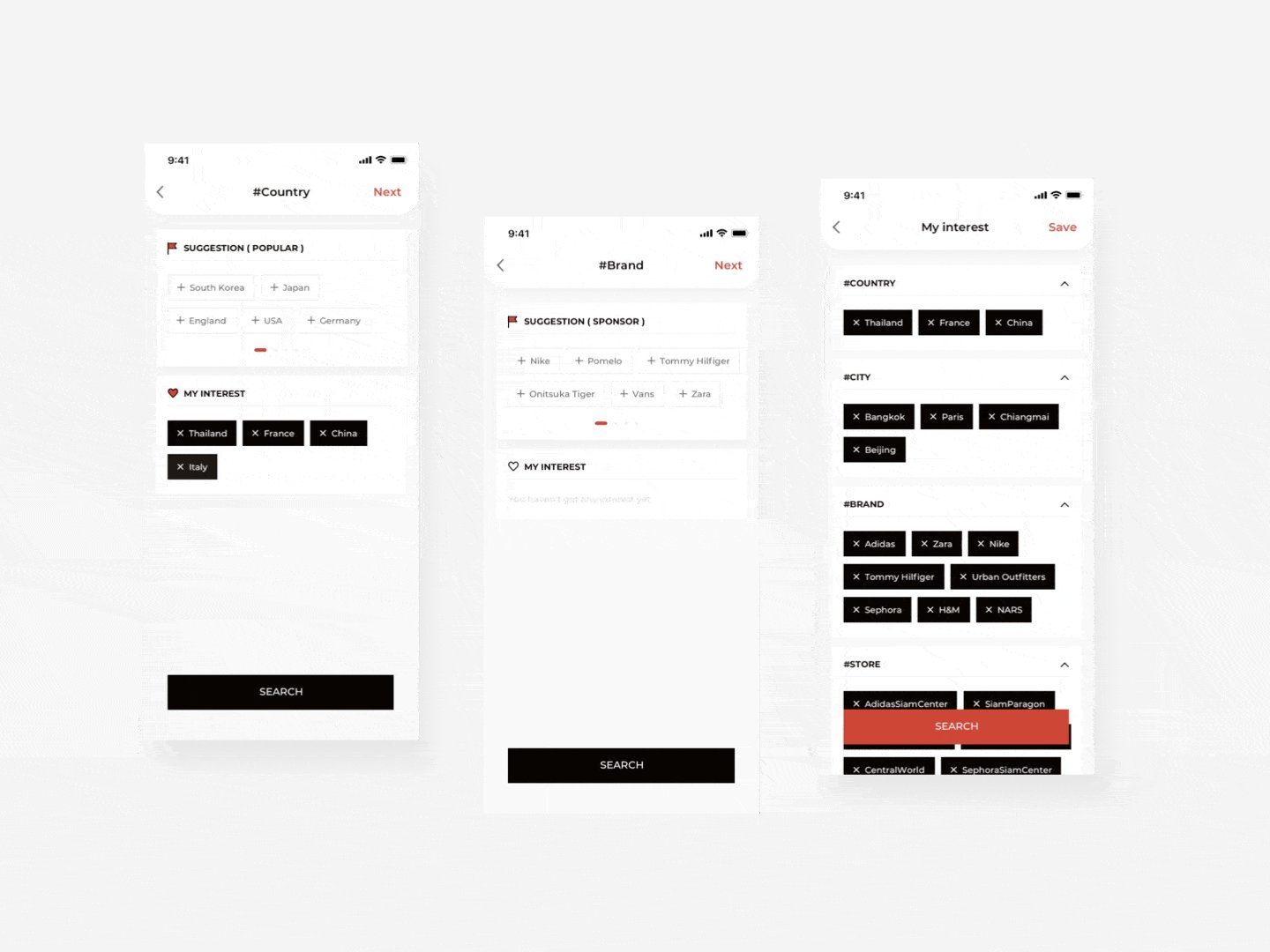
Hashtag Setting
Everything in the app is grouped and organised with the use of hashtag. It plays a significant role in search function and user information customisation. Each user will be asked to give his/her preference on products, brands and locations to the system in the beginning. After that the system will process the given data and display the information that’s relevant to those. Moreover, users can easily change their preference at any time.
E-Chatroom
An e-commerce chatroom is the heart of all transaction activity. It’s not only where a buyer communicates with a shopper but he can do everything from viewing, purchase and tracking down the order process. Switching between several applications is no longer needed.
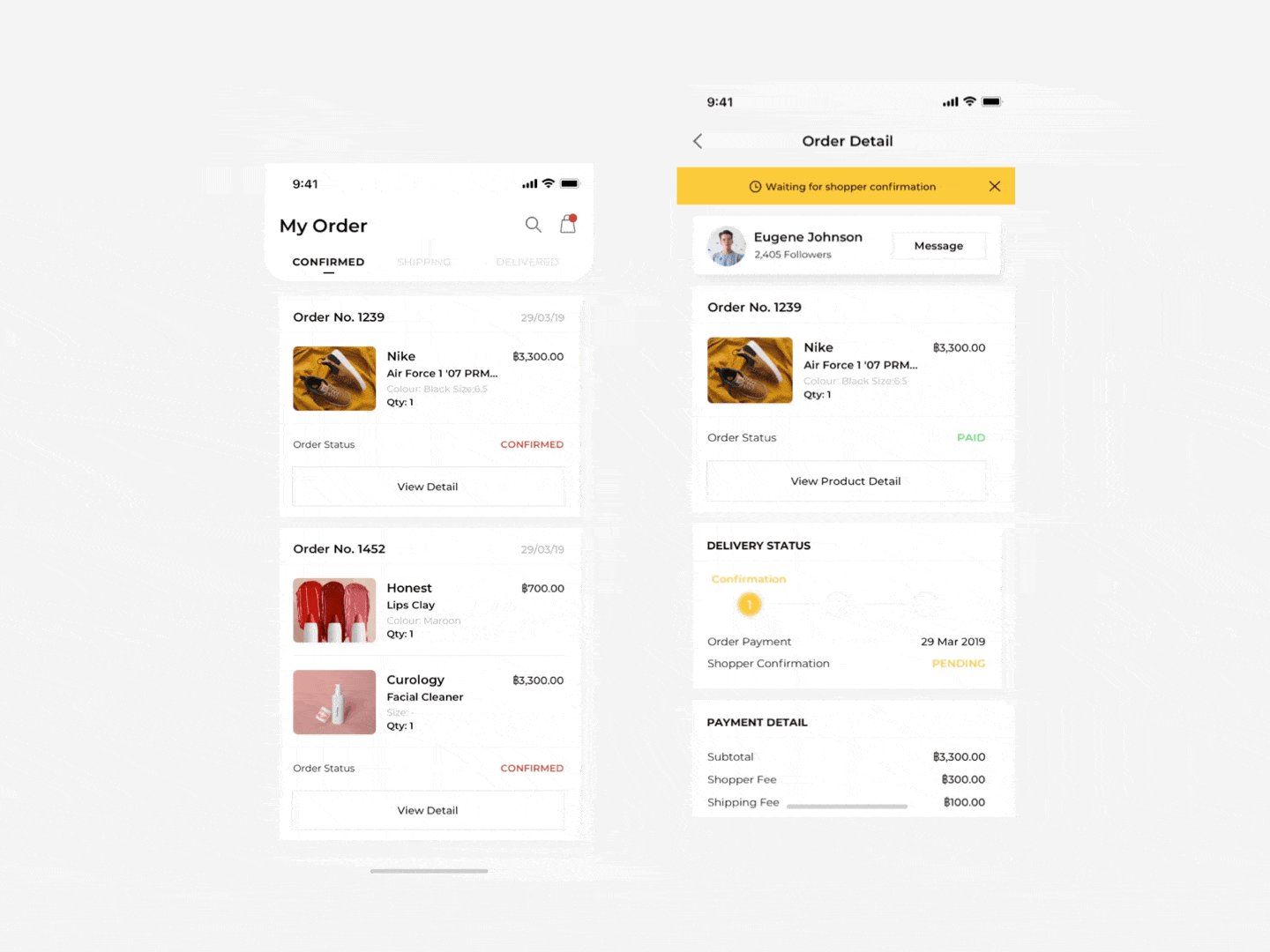
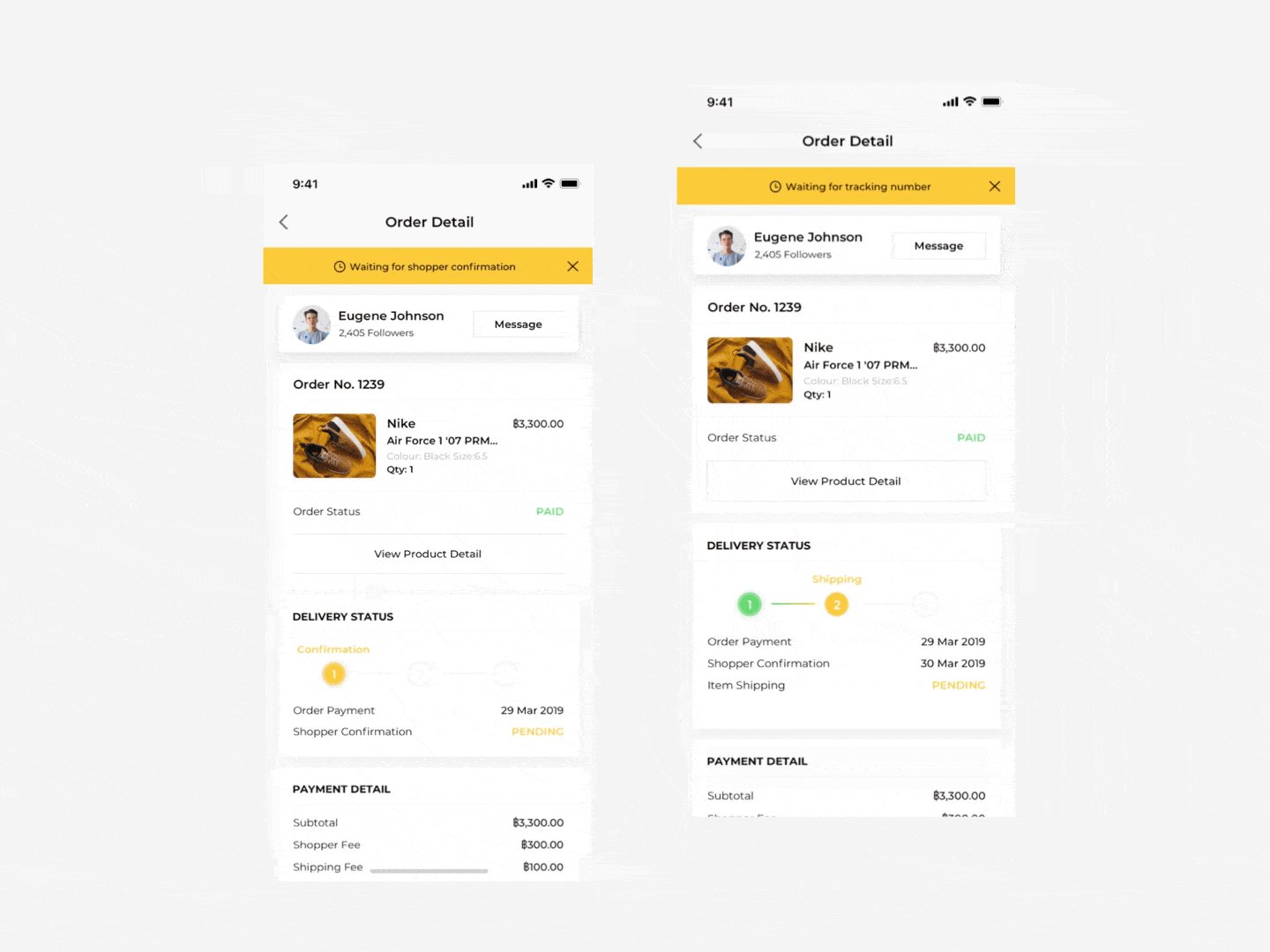
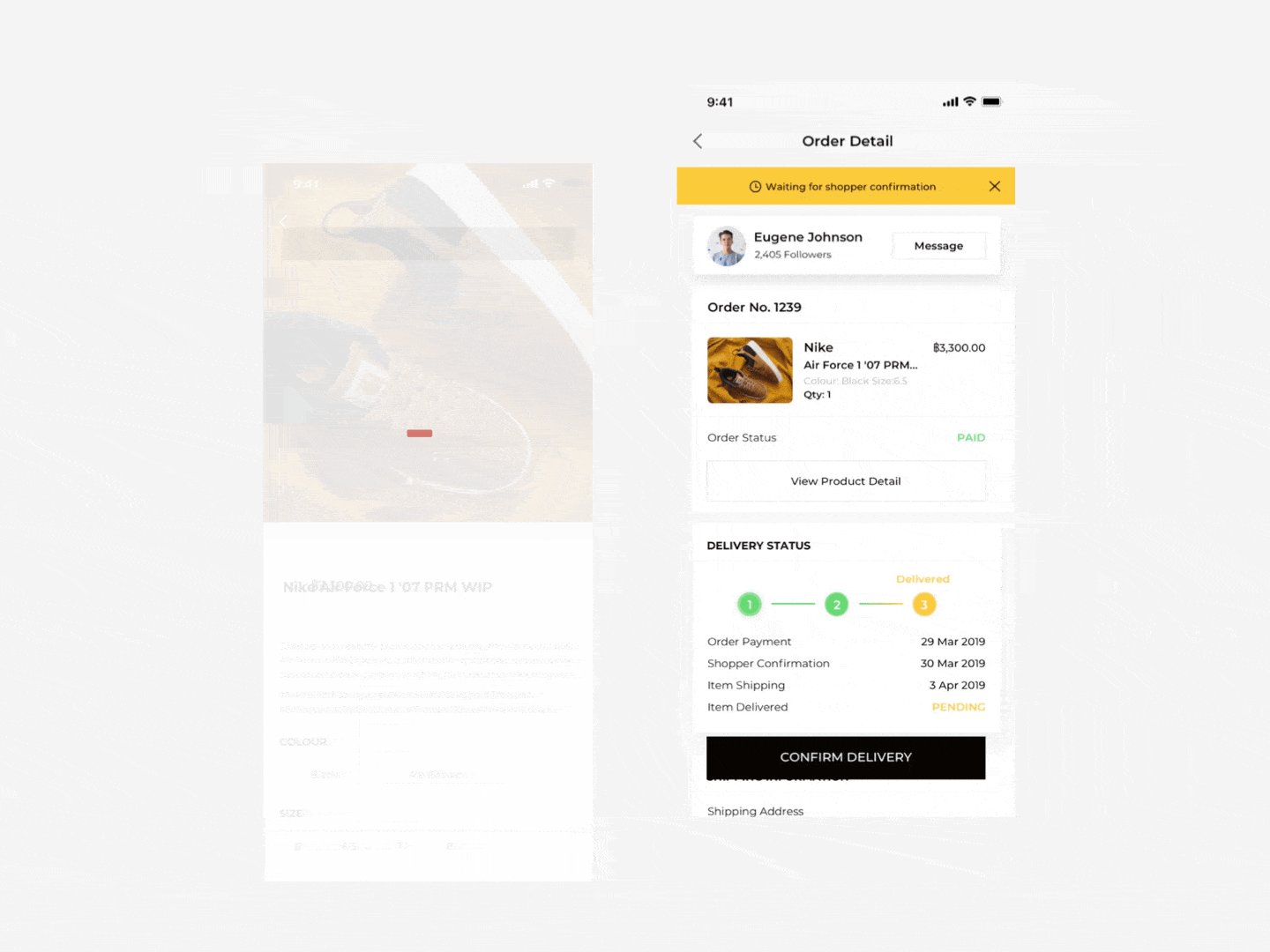
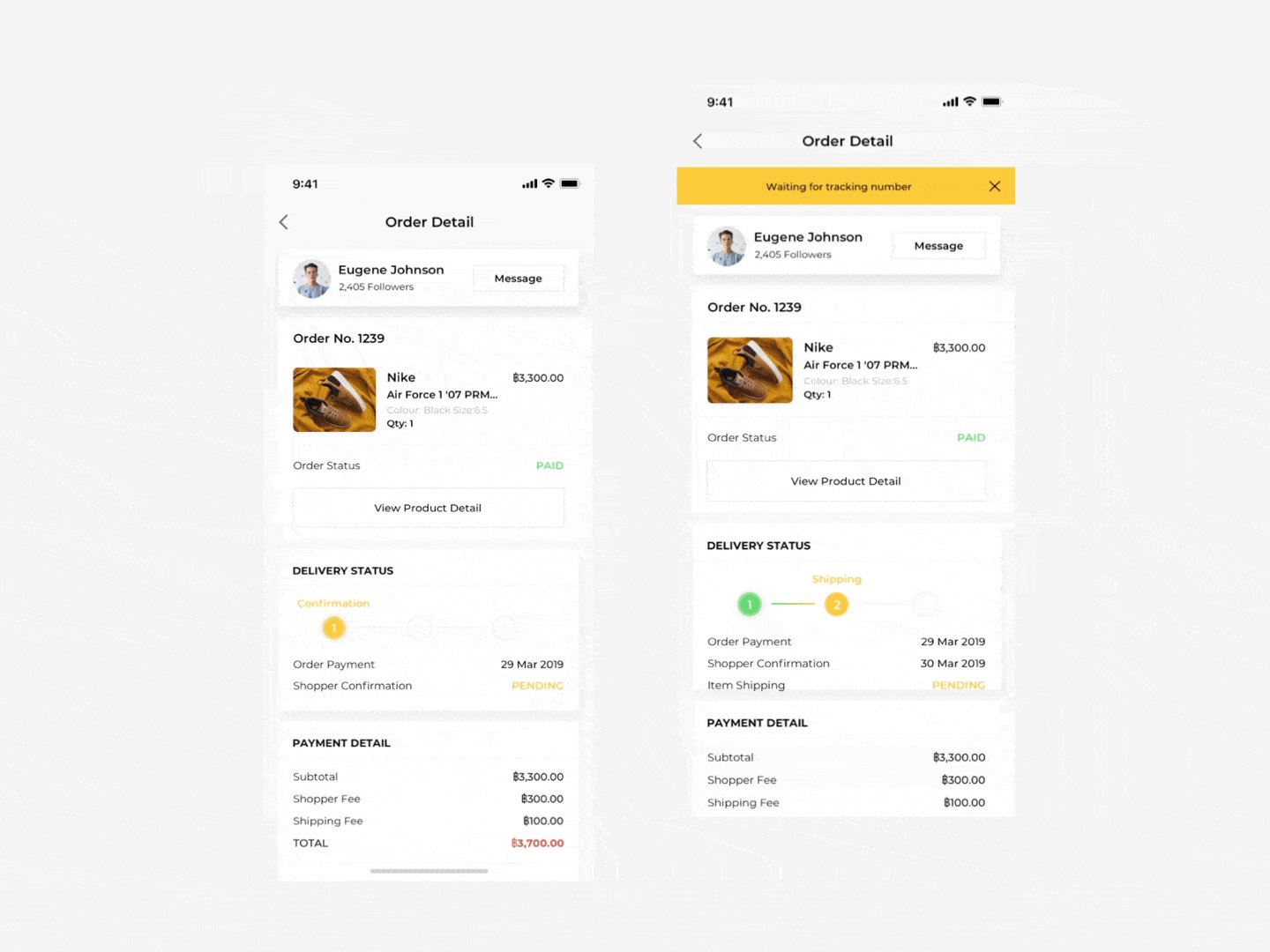
Order Tracking
Both users can see live updates and track down every step of the process. They will be notified when there’re any updates with the order status.
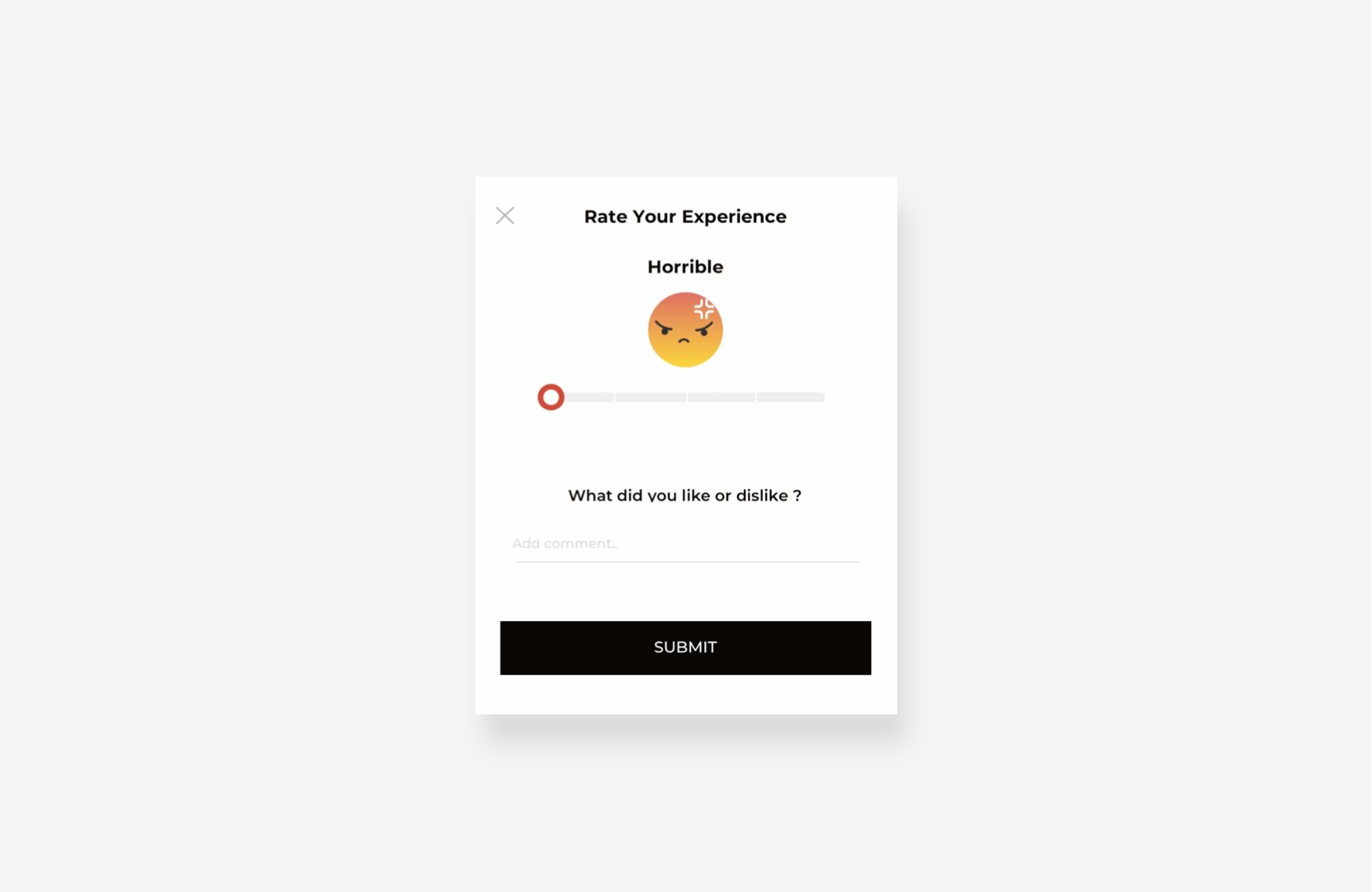
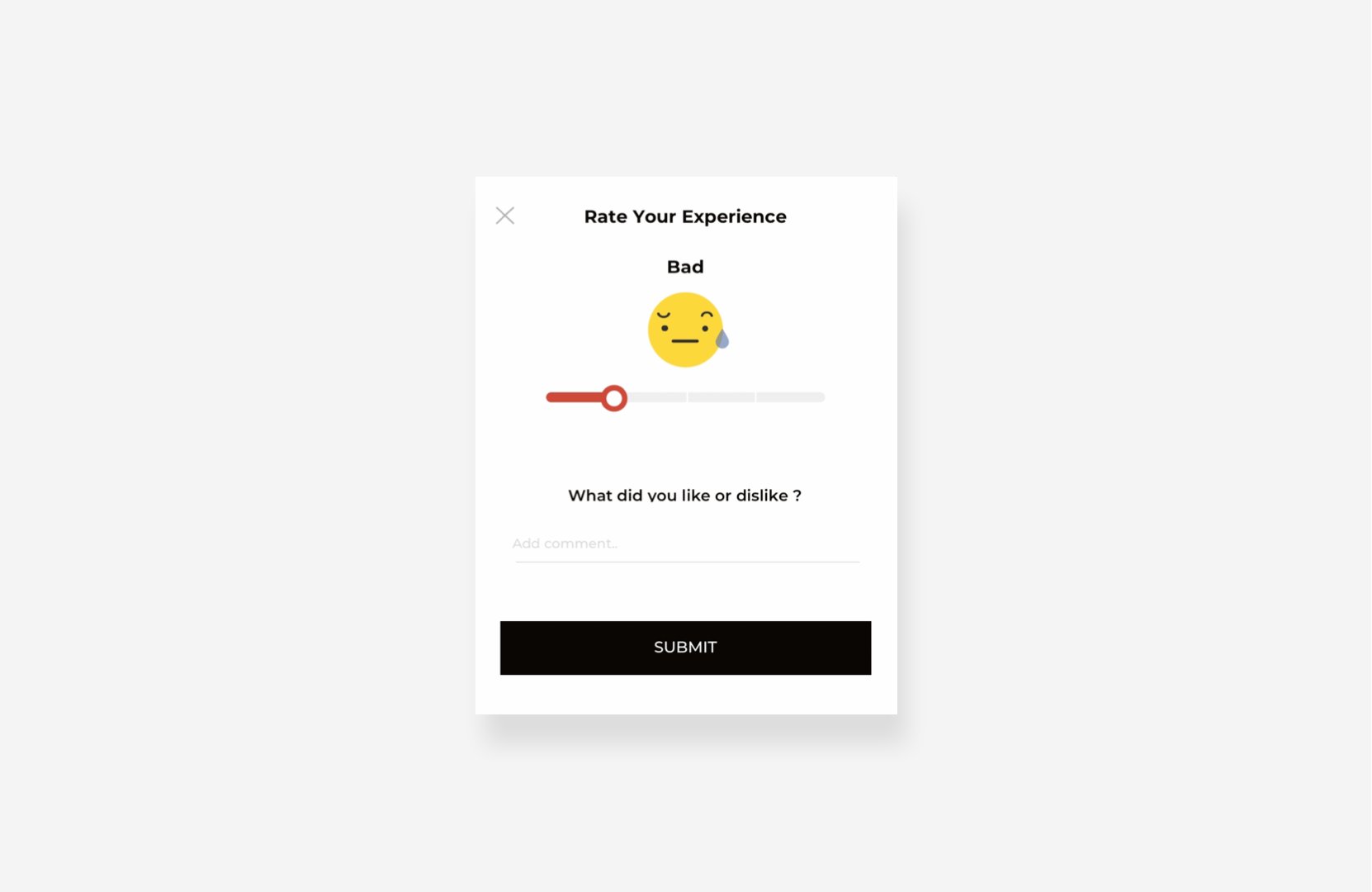
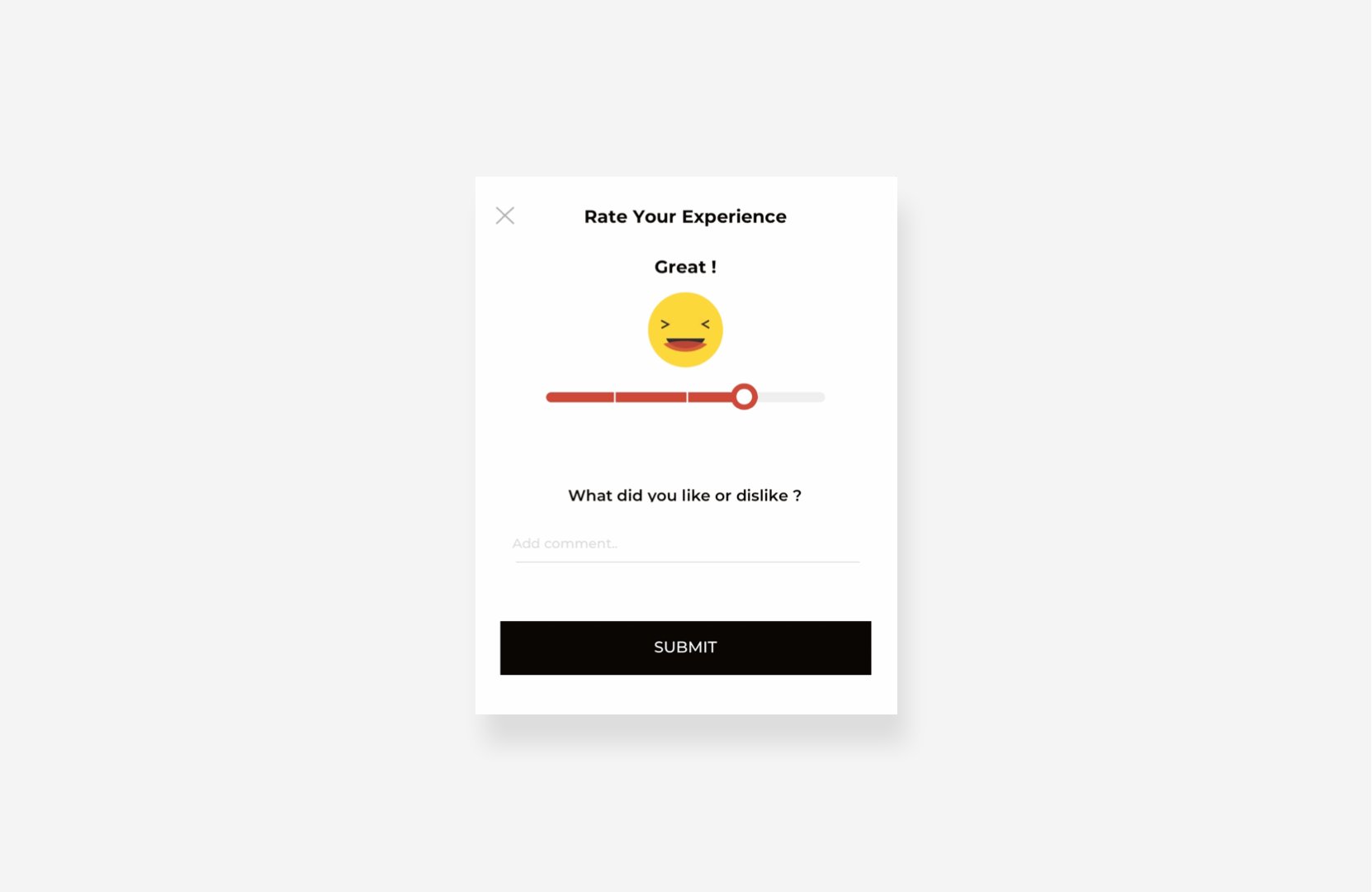
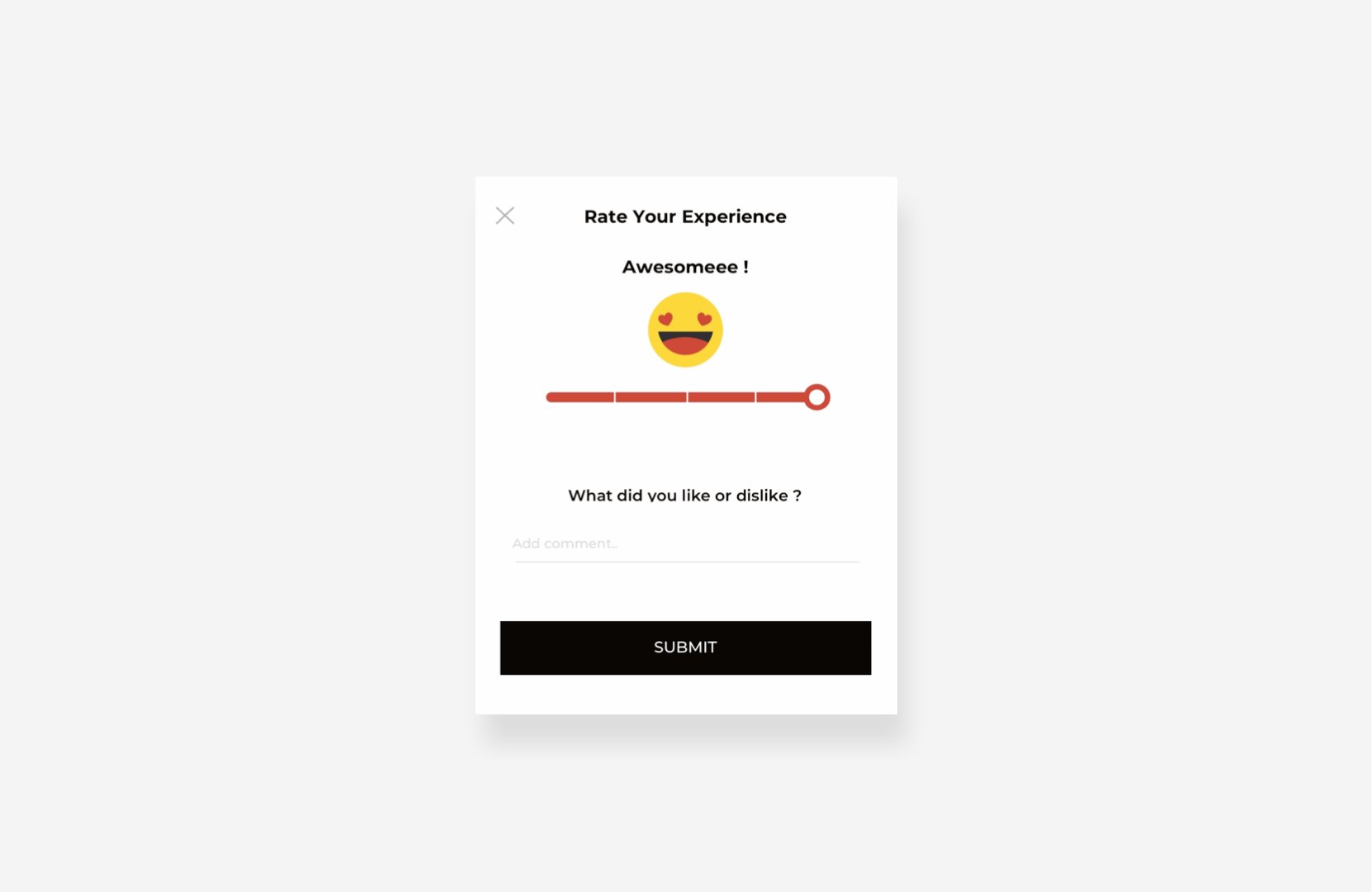
Rating & Review
When it comes to an user decision making for an online purchase, rating and review makes it becomes much easier. Many people express their trust to the products or sellers that receive better feedbacks. Buyers can see these on a shopper profile and give feedbacks once the order process is completed.
Colors
While keeping everything minimal and clean with black and white, I decided to use red colour to make some parts stand out more, increase users’ desire and motivate them to purchase products in the application. an extensive amount of white space in the application is used to reduce user eye-strain and avoid interfering product photos with colours.
Typography
Montserrat is chosen to be used in the application due to its geometric, clean and modern look. In term of colours, most text are in black and I created a hierarchy by reducing opacity of texts that are less important.